Mungkin bagi Anda sudah mengenal dunia programming sering mendengar istilah CSS. Biasanya CSS digunakan Kepada mendesain tampilan website agar lebih terlihat menarik. Akan tetapi, beberapa orang merasa penulisan dari CSS kurang efisien.
Tetapi, sekarang sudah muncul SCSS yang lebih mempermudah para developer dalam mempercepat pekerjaan mereka. Lewat, apa itu SCSS? Bagaimana kah Langkah kerjanya dan apa saja fitur yang ditawarkan? Mari kita simak penjelasan tersebut dibawah ini!
Apa itu SCSS?

Sassy CSS atau yang dikenal juga sebagai SASS adalah singkatan dari Syntactically Awesome Style Sheets. Sebagai preprocessor CSS, SCSS memungkinkan pengolahan data dengan menggunakan sintaks yang menghasilkan output berupa CSS. Teknik ini dapat meningkatkan pengembangan tampilan website secara signifikan.
SCSS banyak dipilih karena Mempunyai aturan penulisan yang user-friendly bagi para pengembang. Program ini menawarkan berbagai fitur yang Membikin proses pengkodean menjadi lebih efisien, sehingga Anda Bukan perlu menulis ulang kode yang sama seperti yang dilakukan pada CSS.
Fungsi Penting SCSS adalah Kepada mengatur gaya dengan lebih efisien dan mudah dikelola, serta menyediakan beberapa fitur yang Bukan tersedia dalam CSS standar.
Langkah kerja SCSS adalah dengan menulis kode dalam sintaks tertentu dan menyimpan file tersebut dengan Ekspansi .scss. File .scss ini Bukan dapat dibaca langsung oleh browser, sehingga perlu dilakukan preprocessing Kepada mengubahnya menjadi CSS yang dapat dipahami oleh browser.
Fitur-Fitur pada SCSS
Setelah membaca pengertian tentang apa itu SCSS, berikut ini kita akan membahas fitur-fitur yang ditawarkan oleh SCSS yang perlu Anda ketahui sebagai orang awam. Berikut penjelasan dari fitur SCSS adalah antara lain:
1. Variabel
Fitur pertama SASS adalah variabel yang Mempunyai fungsi Kepada menyederhanakan dan mengurangi pengulangan kode, karena Anda dapat menginisialisasi nilai Kepada sebuah variabel dan menggunakannya di beberapa properti yang Anda pilih.
2. Nesting
Fitur kedua SASS adalah nesting yang digunakan Kepada mengurangi jumlah kode yang ditulis dengan Langkah mengelompokkan kode ke dalam kelas yang sama. Anda juga dapat menulis CSS dengan sistem hierarki, sehingga dapat disusun berdasarkan tingkatannya.
3. Mixing
Fitur ketiga SASS adalah mixin atau campuran yang memungkinkan Anda Kepada mengelompokkan aturan yang sering digunakan ke dalam sebuah nama tertentu. Ketika Anda membutuhkan kombinasi aturan tersebut, cukup dengan menulis nama mixins yang diinginkan.
4. Import
Fitur keempat SASS adalah import yang memungkinkan Anda memecah file CSS yang besar menjadi bagian-bagian yang lebih kecil, sehingga dapat mengurangi ukuran kode. Hasil dari pecahan ini akan berupa file SASS yang lebih kecil, sehingga kode CSS Anda dapat dibaca lebih Segera oleh compiler.
5. Extend
Fitur kelima SASS adalah extend yang memungkinkan Anda Kepada mewarisi kode dari satu sektor ke sektor lainnya. Dengan ini, Anda Bukan perlu menulis ulang kode Kalau selektor Mempunyai properti yang sama.
6. Loops

Fitur lain dari SASS memungkinkan Anda mengeksekusi kode CSS secara berulang. Anda dapat menulisnya secara berulang, sesuai dengan namanya. Anda dapat menulisnya menggunakan @while dan @for.
7. Operator
Fitur operator ini dapat membantu Anda dalam melakukan perhitungan sistematis, contohnya Kepada menghitung lebar meja dalam suatu ruangan.
8. Bersyarat
Fitur selanjutnya, dapat memungkinkan mengeksekusi kode CSS hanya Kalau kondisi tertentu terpenuhi. Fitur ini digunakan dengan sintaks if.
Langkah Kerja SCSS

Meski sebelumnya sudah dibahas sekilas mengenai bagaimana Langkah kerja dari SCSS, tentunya kita memerlukan penjelas yang lebih lengkapnya. Oleh karena itu, berikut ini beberapa poin-poin tentang penjelasan dari Langkah kerja SCSS adalah antara lain:
1. Penulisan Kode
Pengembang menulis kode menggunakan sintaks SCSS, yang mirip dengan CSS tetapi dengan fitur tambahan seperti variabel, nesting, dan mixins.
2. Kompilasi
Kode SCSS Bukan dapat langsung dibaca oleh browser. Oleh karena itu, SCSS harus dikompilasi menjadi CSS. Proses ini biasanya dilakukan menggunakan alat atau aplikasi seperti Dart Sass, LibSass, atau node-sass. Pada tahap ini, SCSS yang ditulis akan diubah menjadi file CSS standar yang siap digunakan.
3. Transpiling
Proses kompilasi ini dikenal sebagai transpiling, di mana alat SCSS mengambil kode SCSS dan menghasilkan CSS. Selama proses ini, fitur-fitur SCSS seperti variabel, nesting, dan mixins diterjemahkan menjadi aturan CSS yang setara.
4. Penggunaan di Browser
Setelah dikompilasi menjadi CSS, file tersebut dapat disertakan dalam Berkas HTML menggunakan tag , dan browser dapat membaca serta menerapkan gaya yang ditentukan.
5. Monitoring Perubahan
Banyak alat pengembangan modern mendukung pengawasan (watching) file, di mana setiap perubahan pada file SCSS secara Mekanis akan memicu kompilasi ulang, sehingga pengembang dapat Menyantap hasil perubahan secara langsung tanpa perlu menjalankan kompilasi secara manual.
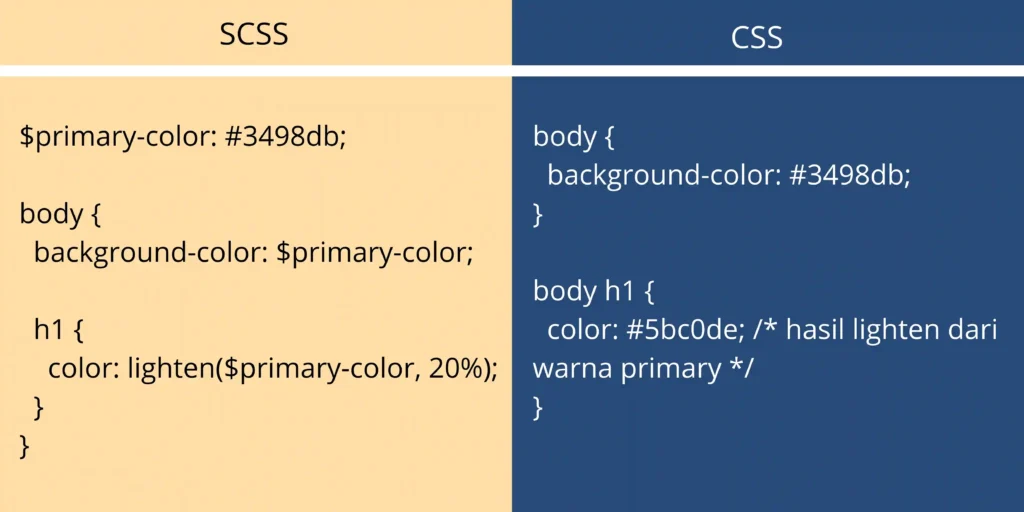
Agar lebih jelasnya, perhatikan gambar yang Eksis dibawah ini.

CSS Vs SCSS
Perbedaan CSS dan SCSS yang paling Penting adalah terdapat pada fungsionalitas dan sintaksisnya.
CSS adalah stylesheet sederhana yang digunakan Kepada mendesain halaman web, sementara SCSS adalah preprocessor CSS yang menambahkan fitur seperti variabel, nesting, mixins, dan perulangan Kepada menulis kode lebih efisien dan terstruktur. SCSS juga mendukung sintaks CSS, sehingga Seluruh kode CSS valid adalah kode SCSS yang valid.
Kepada penjelasan lebih jelasnya, perhatikan tabel yang Eksis di Dasar ini.
| Jenis | CSS | SCSS |
|---|---|---|
| Definisi dan Definisi | CSS adalah bahasa skrip yang digunakan Kepada mengembangkan Variasi situs web sesuai dengan spesifikasi yang ditentukan | SCSS merupakan versi lebih maju dari bahasa CSS. SCSS menggunakan jenis bahasa praprosesor, sehingga perlu dikompilasi menjadi CSS. |
| Barisan Kode | CSS cenderung memerlukan lebih banyak baris kode. | Sementara itu, SCSS biasanya membutuhkan lebih sedikit baris kode. |
| Fungsi | CSS Mempunyai berbagai fitur yang Lumrah digunakan, sehingga dapat menerapkan fungsi-fungsi dasar. | Di sisi lain, SCSS dilengkapi dengan fitur-fitur yang lebih canggih dan modern. |
| Desain | CSS adalah bahasa styling yang memungkinkan pengguna Kepada Membikin, mendesain, serta mengatur berbagai halaman web. | SCSS adalah jenis file Spesifik yang mengharuskan penggunaan bahasa Ruby dalam program SASS. |
| Bahasa yang digunakan | CSS biasanya dipadukan dengan JavaScript dan HTML. | Sebaliknya, SCSS umumnya menggunakan bahasa Ruby dalam operasionalnya. |
Konklusi
Sassy CSS atau SCSS adalah preprocessor Kepada CSS yang meningkatkan efisiensi dan struktur penulisan kode dengan fitur-fitur seperti variabel, nesting, mixins, dan perulangan. SCSS menawarkan berbagai keuntungan dibandingkan CSS, seperti lebih sedikit baris kode dan kemampuan Kepada menulis kode lebih terorganisir.
Meskipun SCSS memerlukan proses kompilasi agar dapat digunakan oleh browser, fiturnya Membikin pengembangan tampilan web menjadi lebih mudah dan Luwes. Dengan SCSS, pengembang dapat mengelola proyek yang lebih kompleks secara lebih efisien, menjadikannya alat yang Terkenal dalam pengembangan front-end.
Terakhir, kami Sandi Dharma menyediakan jasa pembuatan aplikasi web Kalau Anda Mau bisnis yang Anda jalani berjalan dengan Berkualitas. Desain yang menarik perhatian mata dapat Membikin para pengguna merasa betah dengan aplikasi berbasi web yang kami buat.
Bukan hanya itu, kami juga menyediakan jasa pembuatan aplikasi mobile yang kekinian. Kami juga akan selalu melakukan maintenance sehingga aplikasi tersebut tetap berjalan dengan Berkualitas dan pengguna akan tetap merasakan pengalaman yang luar Normal selama menggunakan aplikasi yang kami buat.
