Panduan lengkap Membikin sebuah layout website yang responsive dengan Sokongan CSS Flexbox
Daftar Isi:
Begitu pertama belajar Membikin website, saya menggunakan CSS float Kepada Membikin layout website yang cukup sulit diatur karena harus mengatur posisi elemen satu per satu.
Sekarang, Engkau Dapat menggunakan CSS Flexbox Kepada Membikin layout website yang responsive dengan mudah!
Kalau Engkau Mau belajar Membikin website dari Kosong, ikuti kelas Membikin website dengan HTML dan CSS
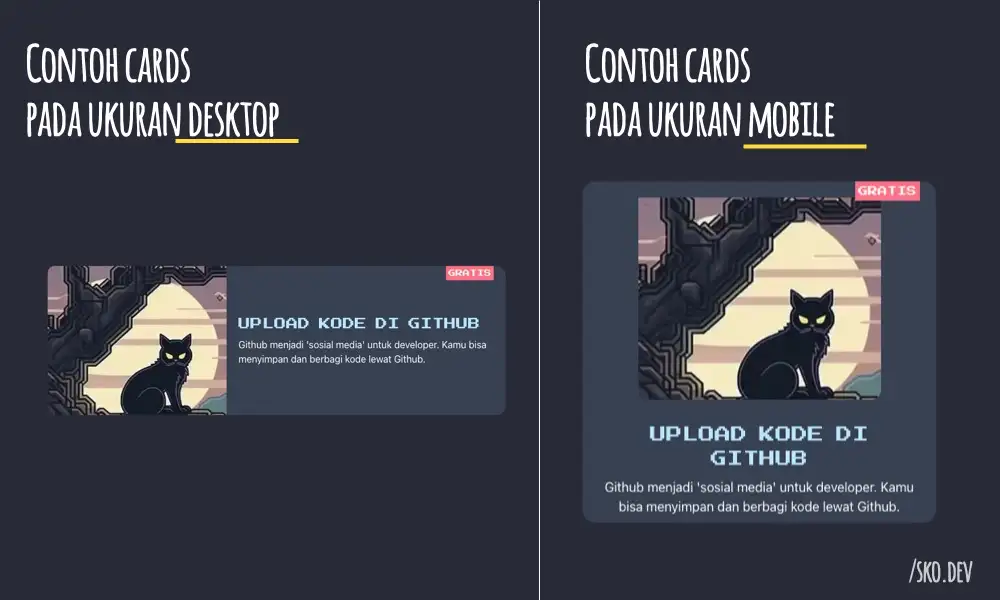
Demo CSS Flexbox
Teladan penggunaaan flexbox Kepada Membikin layout website yang responsive.

Manfaat CSS Flexbox
- Membikin layout website
- Membikin layout responsive
- Mengatur setiap elemen secara detail: posisi, lebar dan jaraknya
Apa itu CSS Flexbox
CSS Flexbox adalah sebuah teknik CSS Kepada Membikin layout website dengan mudah. Flexbox memungkinkan kita Kepada mengatur posisi, lebar dan jarak setiap elemen secara detail.
Seperti namanya, Engkau Dapat berpikir bahwa elemen-elemen website Engkau adalah kotak kotak (box) yang Luwes!
Konsep dasar Flexbox
Klik tombol “aktifkan flexbox” di Dasar dan lihat apa yang terjadi
.container {
display: block;
}
Begitu flex digunakan, maka elemen-elemen di dalamnya akan menjadi kotak kotak (box) yang menyamping layaknya display
inline-block.
Flex container dan Flex item
Bagian Krusial dari mengerti flexbox adalah: Terdapat “pembungkus” dan “isi” dari flexbox itu sendiri.
- Pembungkus, istilahnya adalah
flex container - Isi, istilahnya adalah
flex item
Flex container adalah sebuah elemen yang Mempunyai properti display: flex.
Elemen ini akan menjadi wadah dari elemen-elemen lainnya yang akan kita atur posisinya.
Pada Teladan di atas:
- Garis putih adalah
flex container-nya. - Kotak-kotak kuning adalah
flex item-nya.
Mengatur posisi horizontal
Engkau Dapat mengatur posisi flex item secara horizontal dengan properti justify-content
.container {
display: flex;
justify-content: flex-start;
}
Tabel opsi nilai dan keterangan
| Nilai | Keterangan |
|---|---|
| flex-start | Elemen akan diatur dari awal baris (pada arah yang ditentukan oleh flex-direction). |
| flex-end | Elemen akan diatur dari akhir baris (pada arah yang ditentukan oleh flex-direction). |
| center | Elemen akan diatur di tengah baris. |
| space-between | Elemen akan diatur dengan jarak yang sama di antara mereka. Elemen pertama berada di awal baris dan elemen terakhir di akhir baris. |
| space-around | Elemen akan diatur dengan jarak yang sama di sekitarnya. Dengan kata lain, jarak antara dua elemen berurutan adalah sama. |
| space-evenly | Elemen akan diatur dengan jarak yang sama di antaranya, termasuk antara elemen pertama dan akhir dengan batas baris. |
Mengatur posisi vertical
Engkau Dapat mengatur posisi flex item secara vertical dengan properti align-items. Kepada mendemokan ini, kita aka Membikin kotak punya berbeda tinggi.
.container {
display: flex;
align-items: normal;
}
Box 1 – Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Box 3 – Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Table opsi nilai dan keterangan
| Nilai | Keterangan |
|---|---|
| stretch | Elemen akan diregangkan Kepada mengisi seluruh tinggi kontainer. Apabila tinggi elemen telah ditentukan, properti ini Kagak akan berpengaruh. |
| flex-start | Elemen akan diatur dari awal lintas sumbu (perpendicular terhadap arah yang ditentukan oleh flex-direction). |
| flex-end | Elemen akan diatur dari akhir lintas sumbu (perpendicular terhadap arah yang ditentukan oleh flex-direction). |
| center | Elemen akan diatur di tengah lintas sumbu (perpendicular terhadap arah yang ditentukan oleh flex-direction). |
| baseline | Elemen akan diatur sehingga basis tulisan mereka sejajar. Ini berarti bahwa teks dalam elemen-elemen akan sejajar, bukan tepi Dasar elemen. |
Dengan kemampuan mengontrol posisi setiap itemnya, secara horizontal dan vertical, maka kita Dapat Membikin layout sebebas yang kita butuhkan!
Flex direction
Flexbox punya dua arah: horizontal dan vertical. Secara default, flexbox akan mengatur posisi horizontal seperti yang sudah kita lihat. Engkau Dapat mengatur posisi vertical dengan properti flex-direction.
.container {
flex-direction: row; /* atau column */
}Begitu menggunakan column maka kotak akan disusun secara vertical.
Nilai dari
align-itemsdanjustify-contentakan bertukar sesuai dengan arah yang ditentukan olehflex-direction.
Berikut Teladan Membikin menu navigasi responsive memanfaatkan flexbox.
Coba Kepada mengecil dan membesarkan ukuran demo di Dasar.
Pada Teladan ini:
- Terdapat dua “flex container”. Header dan Nav (Kita Dapat meletakkan flex di dalam flex)
- Kita mengubah header yang sebelumnya flex ke samping, menjadi flex column pada Begitu ukuran layar kecil. Sehingga
nama websitedannavigasijadi bersusun ke Dasar - Sama dengan di atas, kita Membikin
navigasi amenjadiflex columnpada Begitu ukuran layar kecil.
Mengatur urutan item
Apabila Mau membalik urutan item, Engkau Dapat menggunakan flex-direction: column-reverse atau flex-direction: row-reverse.
Kepada mengatur urutan item secara detail, Engkau Dapat menggunakan properti order.
Nilai defaultnya adalah 0. Semakin besar nilainya, maka semakin Dasar posisinya.
Teladan saya mengubah order box pertama pada css, menjadi urutan ke 3.
Kenapa mengatur urutan Bermanfaat ?
Saya pribadi merasakan manfaatnya Begitu Membikin menu navigasi responsive.
Di mana misalnya:
- Pada ukuran desktop, sidebar di sebelah kiri, dan konten di sebelah kanan.
- Normalnya pada ukuran mobile, Begitu item tersusun secara vertical: sidebar di atas, dan konten di Dasar.
- Tapi saya Mau konten di atas, dan sidebar di Dasar. Di sini saya Dapat menggunakan
orderKepada mengatur urutan itemnya.
Surat keterangan
Hai saya Hilman, Membikin situs Sekolah Koding (Skodev) dan menulis Naskah Kepada programmer (Halo Koding), Halo Koding . Sudah mengetik-ngetik alias programming sejak 2015. Semoga artikel dan situs ini Dapat bantu karir Engkau ya!
