- Aktifkan xampp anda terlebih dahulu. Tekan tombol window pada keyboard anda, Lewat ketik xampp .

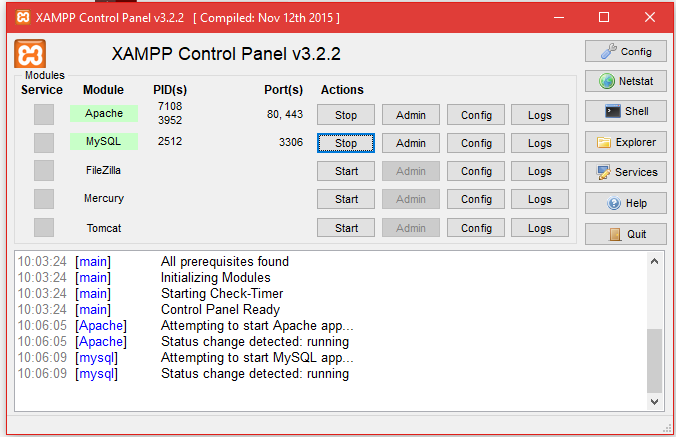
2. Klik Start pada Apache serta MySQL

3. Kemudian buka salah satu Web Browser Anda Google Chrome, Mozilla, dll. Lewat ketik http://localhost/dashboard/ pada link URL anda.

4. Kemudian buatlah sebuah folder dengan nama sip-native dalam directory htdocs anda , secara default Terdapat di C:\xampp2\htdocs  6. Sekarang kita download Admin LTE template di https://github.com/almasaeed2010/AdminLTE/releases . Scroll ke Rendah, seperti gambar dibawah, Lewat pilih Source code (zip) .
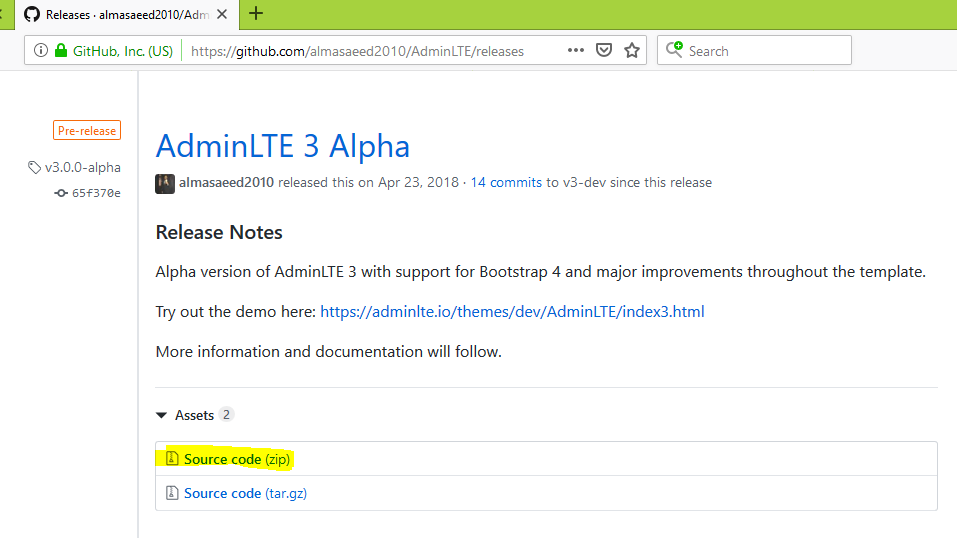
6. Sekarang kita download Admin LTE template di https://github.com/almasaeed2010/AdminLTE/releases . Scroll ke Rendah, seperti gambar dibawah, Lewat pilih Source code (zip) .

7. Setelah file berhasil di download, extract file tersebut.

8. Kemudian copy folder AdminLTE-3.0.0-alpha ke dalam folder C:\xampp2\htdocs\sip-native .

9. Lewat rename folder AdminLTE-3.0.0-alpha menjadi lte.
10. Sekarang buka salah satu Web Browser Anda Google Chrome, Mozilla, dll. Lewat ketik http://localhost/sip-native/lte pada link URL anda.

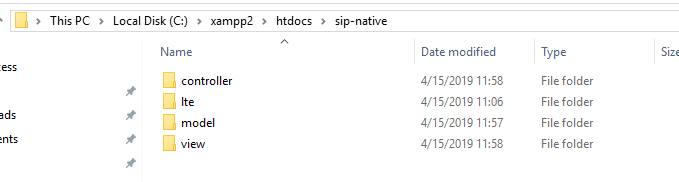
11. tambahkan 3 folder baru di dalam direktori C:\xampp2\htdocs\sip-native .

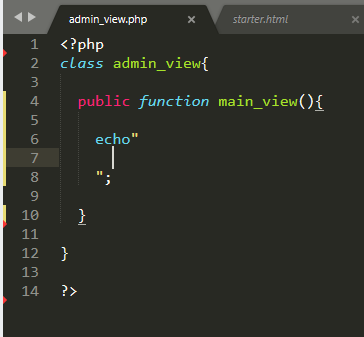
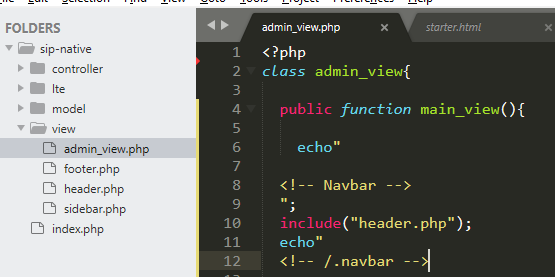
12. Sekarang buat sebuah file admin_view.php di dalam C:\xampp2\htdocs\sip-native\view , kemudian buatlah class dengan fungsi seperti gambar dibawah .

13. kemudian copy isi dari starter.html yang Terdapat dalam folder lte ke dalam file admin_view.php didalam echo “
14. Kemudian isikan code di Rendah pada file index.php .
This is a starter template page. Use this page to start your new project from
scratch. This page gets rid of all links and provides the needed markup only.
–>
include(“view/admin_view.php”);
$index=new admin_view();
$index->main_view();
?>
15. Sekarang buka salah satu Web Browser Anda Google Chrome, Mozilla, dll. Lewat ketik http://localhost/sip-native/ pada link URL anda.

16. kemudian kita pisahkan header, footer, sidebar dengan Metode Membikin 3 file seperti gambar di Rendah

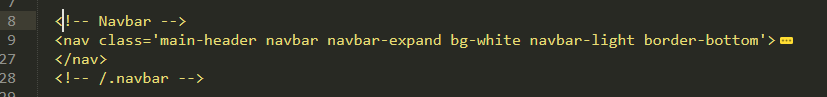
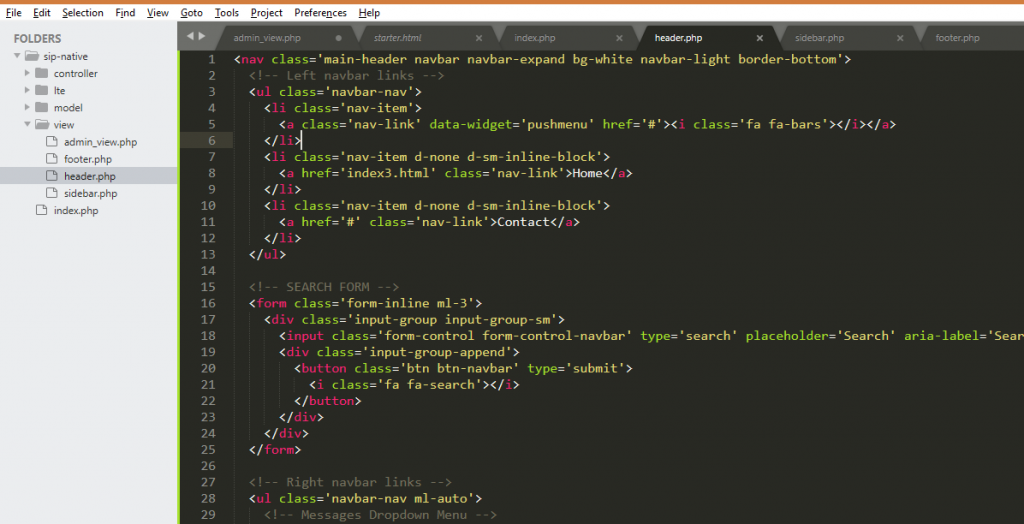
17. sekarang pisahkan bagian header yang Terdapat di fungsi main_view ( ) ke dalam file header.php . Cari tag


18. Buat memanggil file nya, gunakan include , lakukan Metode yang sama Buat sidebar dan footer

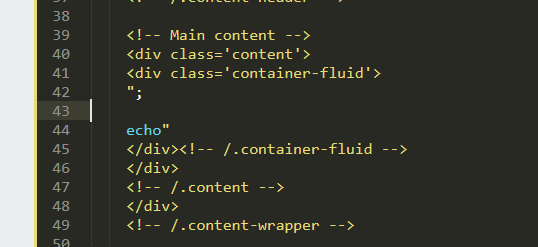
19. Sekarang jadikan main content seperti gambar berikut

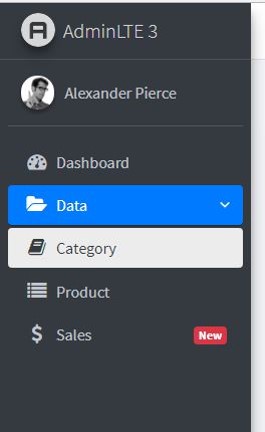
20. Kemudian buat menu seperti gambar berikut

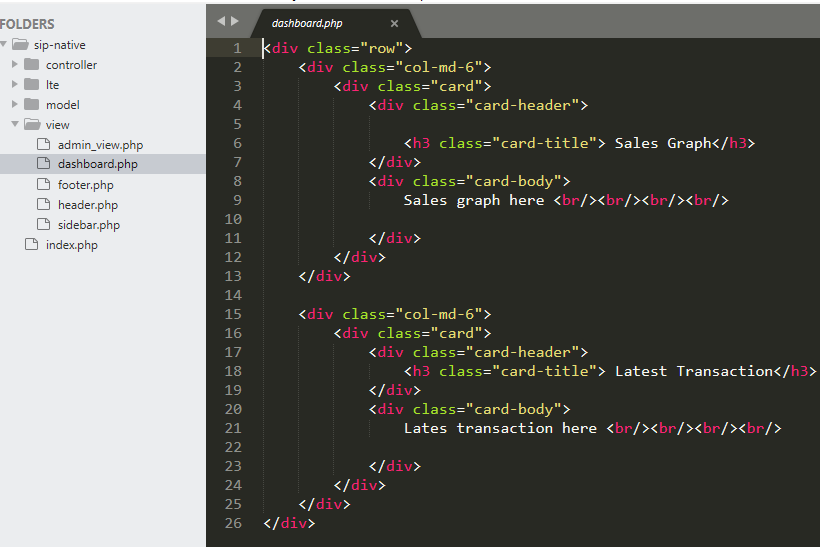
21. Sekarang buatlah sebuah file dengan nama dashboard.php dalam folder view .kemudian isi kode di Rendah ini

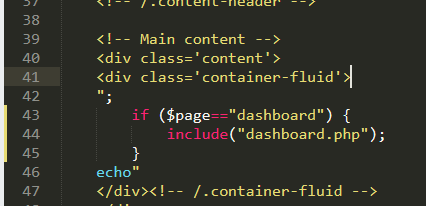
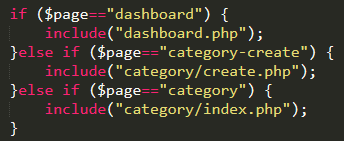
22. Sekarang kita coba panggil dashboard.php pada main_view, tambahkan parameter $page
![]()

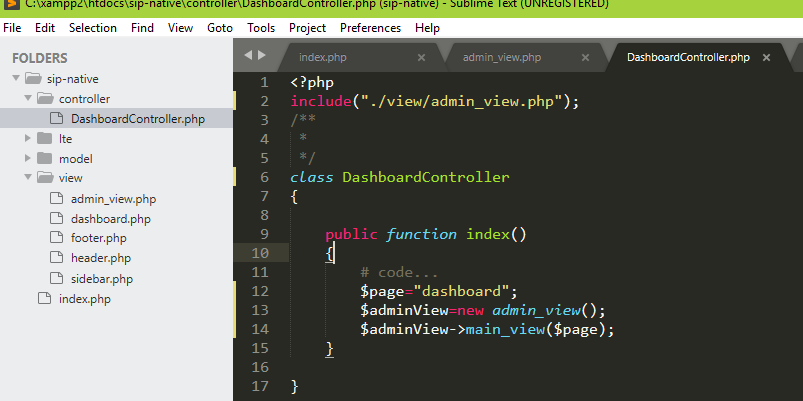
23. Sekarang buatlah sebuah file dalam folder controller dengan nama DashboardController.php . Kemudian isi code seperti gambar di Rendah

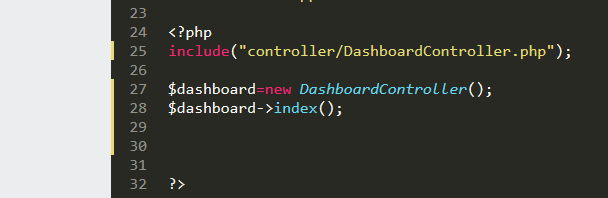
24. Lewat ubah code pada index.php seperti gambar di Rendah.

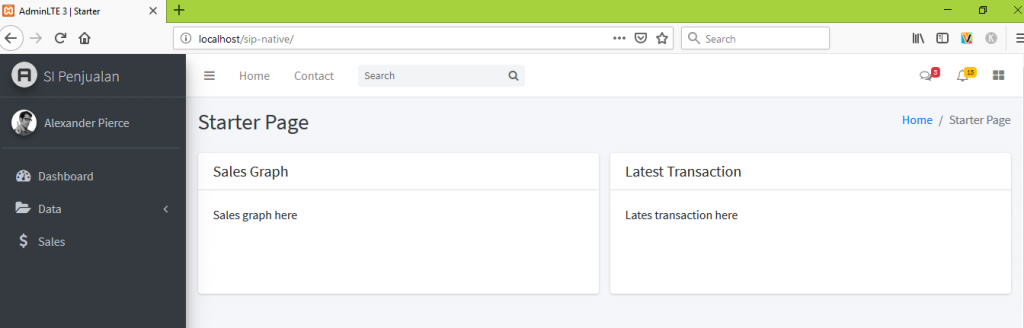
25. Sekarang buka salah satu Web Browser Anda Google Chrome, Mozilla, dll. Lewat ketik http://localhost/sip-native/ pada link URL anda.

26. Arahkan url link pada dashborad menu anda , ke halaman index.

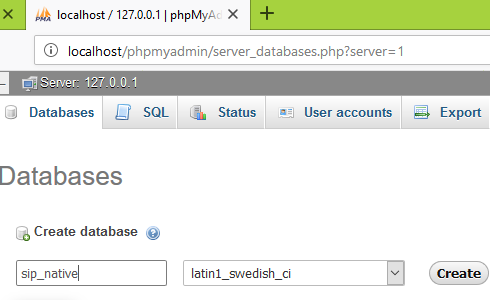
27. Okey, sekarang kita akan Membikin database dengan nama sip_native

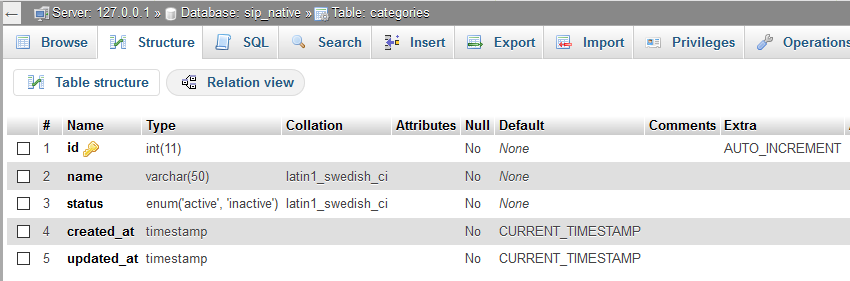
28 buatlah sebuah tabel dengan nama categories

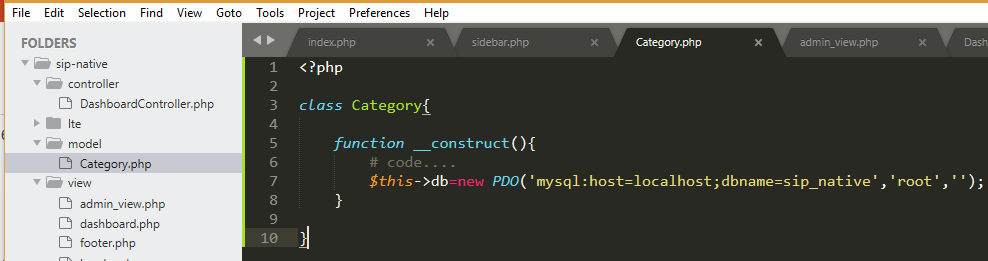
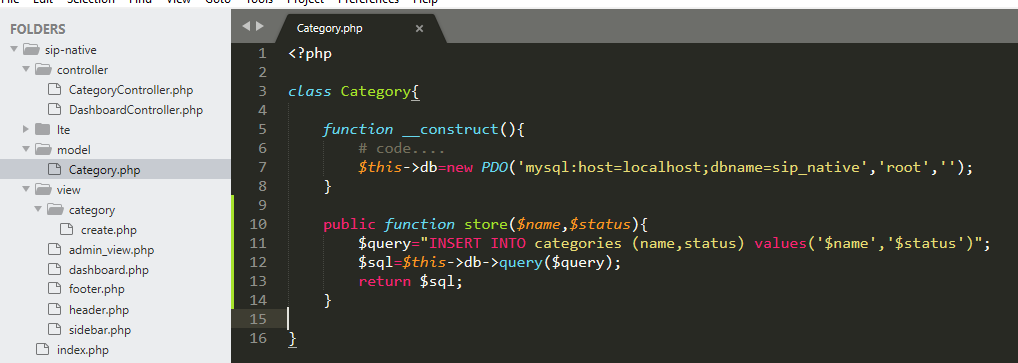
29. sekarang kita buat file baru Category.php dalam folder Model

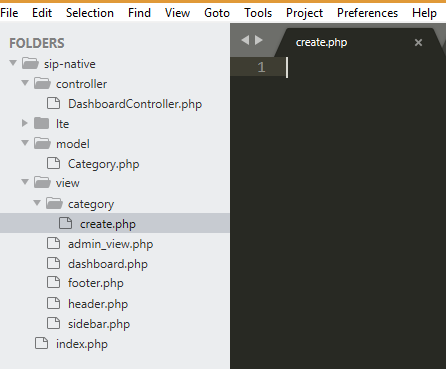
30. buatlah sebuah folder dengan nama category dalam view . Lewat, buat file dengan nama create.php.

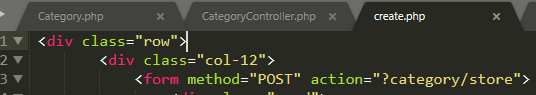
31. Masukkan code berikut ke dalam create.php
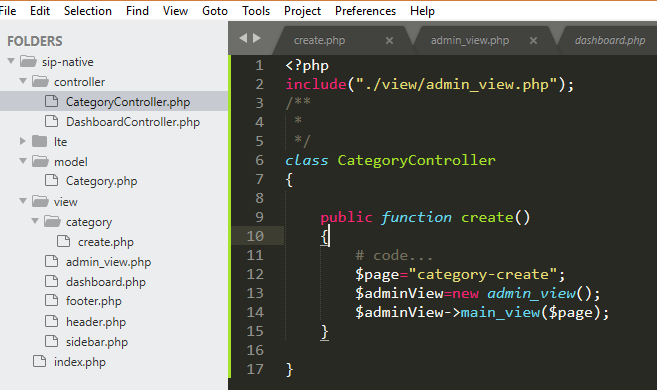
32. Sekarang buat file CategoryController.php dalam folder controller

33. Lewat tambahkan code ini dalam fungsi main_view

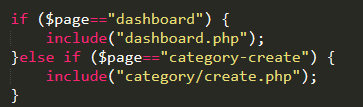
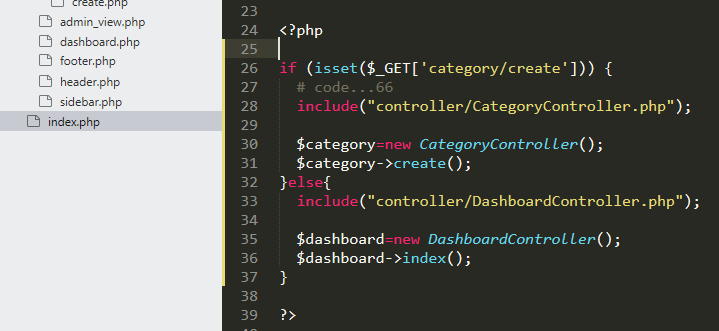
34. Selanjutnya ubah index.php

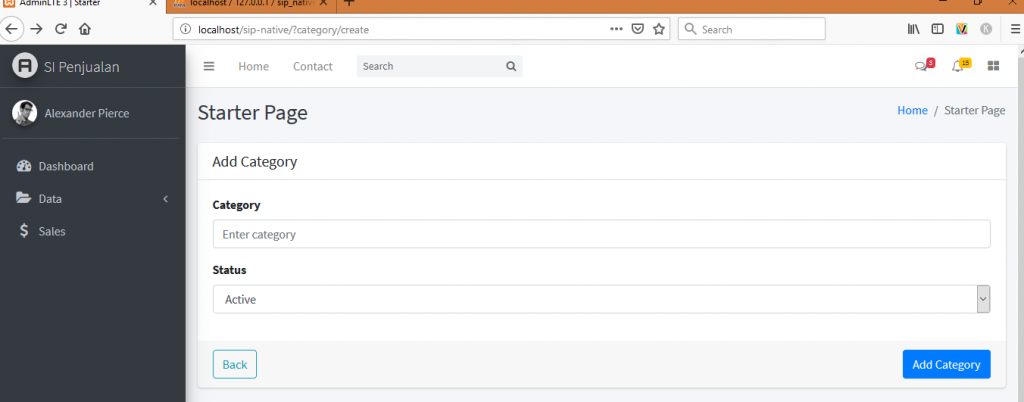
35. Sekarang buka salah satu Web Browser Anda Google Chrome, Mozilla, dll. Lewat ketik http://localhost/sip-native/?category/create pada link URL anda.

36. Pada Category.php , buat method store Buat menyimpan ke database

37. Pada CategoryController.php , buat method store Buat menyimpan ke database
main_view($page);
}
public function store($name,$status)
{
# code...
$category=new Category();
$category->store($name,$status);
}
}
38. Tambahkan action pada create.php di folder category

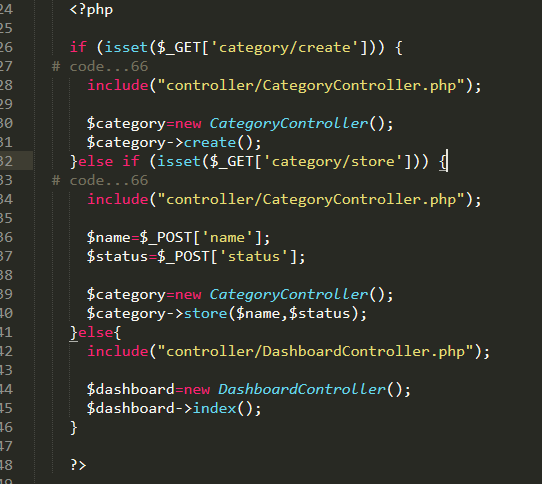
39. ubah code pada index.php

40. sekarang coba input data menggunakan form create category, Lewat cek di database anda.
41. Sekarang buatlah file index.php di dalam folder category , masukkan code berikut
fetch(PDO::FETCH_OBJ)) { ?> ID Name Status Action id; ?> name ?> status) ?>
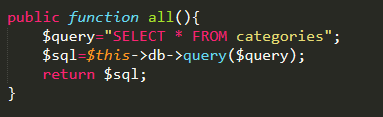
42. Tambahkan method baru all di dalam Category.php

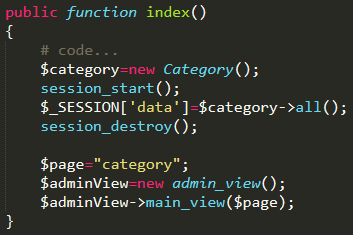
43. Tambahkan method baru index di dalam CategoryController.php

44. Pada fungsi main_view , tambahkan code dibawah

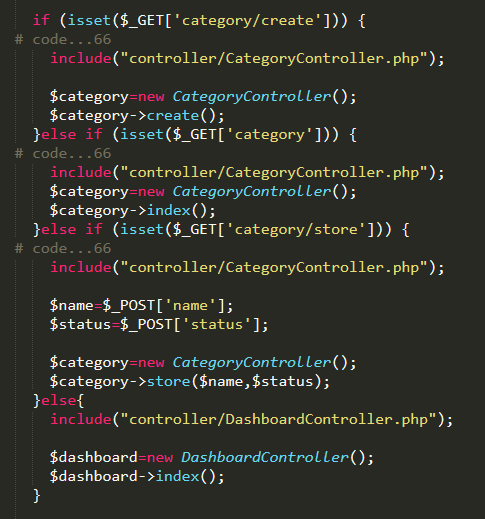
45. pada index.php

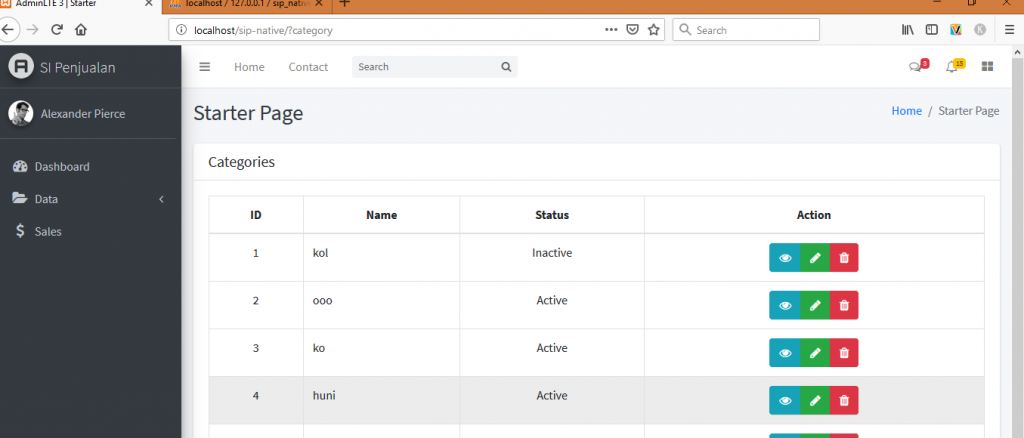
46. Sekarang buka salah satu Web Browser Anda Google Chrome, Mozilla, dll. Lewat ketik http://localhost/sip-native/?category pada link URL anda.