Daftar Isi:
Salah satu pilihan karir yang Dapat Engkau ambil dari dunia pemrograman adalah menjadi seorang Web Frontend Developer.
Video penjelasan roadmap frontend
Kalau Engkau senang dengan belajar lewat video, berikut videonya
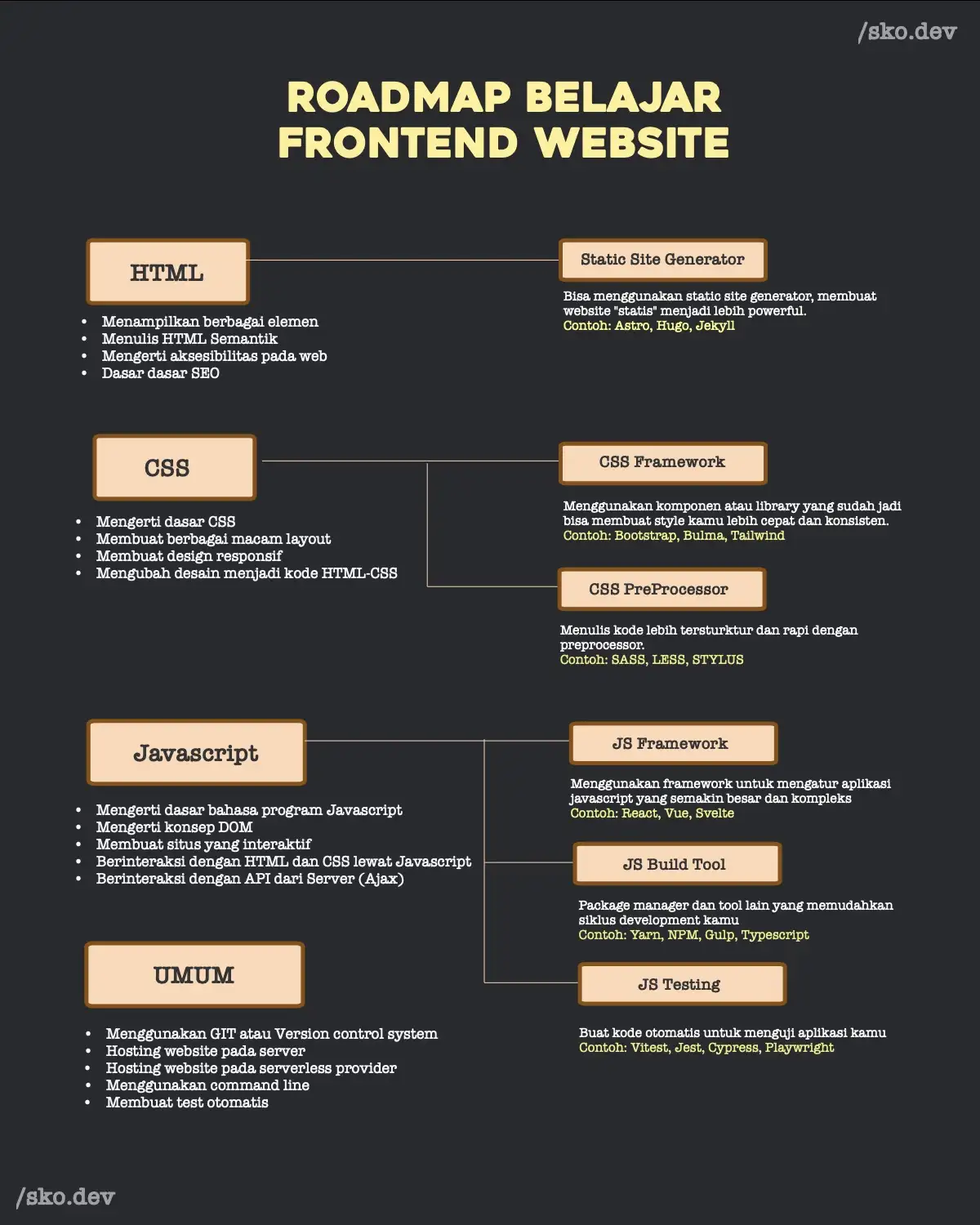
Ilustrasi roadmap frontend developer
Berikut gambar yang Dapat menvisualisasikan peta perjalanan menjadi seorang frontend developer.
Tenang saja, kita akan membahasnya satu persatu di bagian Dasar nanti.

Skill apa saja yang dibutuhkan
Secara garis besar, Terdapat 3 skill dasar yang Engkau butuhkan:
Tentu Terdapat banyak detail yang akan kita jabarkan satu per satu.
Pada beberapa kasus (pekerjaan), kadang Terdapat yang membutuhkan orang Konsentrasi pada bagian HTML dan CSS (hanya tampilan). Tetapi Bukan jarang yang harus menyertakan keahlian Javascript.
Dapat HTML dan CSS saja sudah Dapat membuka lowongan pekerjaan Demi Engkau.
Setelah menguasai HTML dan CSS, pelajarai bahasa pemrograman pertama Engkau Ialah “Javascript”, yang Dapat membantu Engkau Membikin website jadi lebih interaktif.
Skill Detail
Skill HTML yang diperlukan
- Mengerti dasar HTML
- Menulis HTML Semantik
- Dapat Membikin berbagai elemen/komponen HTML (table, form, gambar, dll.)
- Mengerti aksesibilitas pada web
- Dasar dasar SEO
Skill CSS yang diperlukan
- Mengerti dasar CSS
- Dapat Membikin berbagai Jenis layout
- Dapat Membikin design responsif
- Dapat mengkonversi desain menjadi kode HTML-CSS
Skill Javascript yang diperlukan
- Mengerti dasar bahasa program Javascript
- Mengerti konsep DOM
- Dapat Membikin situs yang interaktif
- Dapat berinteraksi dengan HTML dan CSS lewat Javascript
- Dapat berinteraksi dengan API dari Server (Ajax)
Skill Biasa yang diperlukan
Skill-skill berikut Dapat jadi opsional bergantung di mana Engkau akan bekerja. Tetapi secara Biasa familiar dengan berbagai konsep ini akan sangat membantu Engkau dalam berkarir sebagai seorang frontend developer.
- Menggunakan Version control system seperti GIT
- Familiar dengan Git hosting seperti Github (Dapat mengupload dan mengupdate kode)
- Familiar Hosting kode pada server (Dapat via control panel atau FTP)
- Familiar Hosting kode dengan platform serverless (Github pages, Vercel, Netlify, etc..)
- Menggunakan build tools (linter, task runner, etc.)
- Test (pengujian) kode Mekanis
Pengembangan masing masing skill
Berikut adalah pendalaman dari masing-masing skill. Biasanya teknologi yang Engkau perlukan tergantung dengan tempat Engkau bekerja.
CSS
Menggunakan CSS Framework
Teladan: (Bootstrap, Foundation, Bulma, Tailwind)
CSS Framework adalah beberapa komponen yang sudah jadi yang siap dipakai.
Menggunakan CSS pre processors
Teladan: (SASS, LESS)
Memudahkan Engkau Demi menulis CSS yang lebih rapi dan mudah dikelola
Javascript
Dunia javascript sangatlah luas. Materi yang Engkau butuhkan akan mengikuti dengan pilihan karir dan tempat Engkau bekerja. Engkau Bukan perlu panik harus mempelajari semuanya sekaligus.
Setiap Teladan yang Terdapat beberapa adalah opsi, Bukan harus mempelajari semuanya.
Menggunakan Javascript framework/Library
Teladan: (React, Vue, Svelte)
Semakin banyak komponen dan kompleks interasi situs Engkau, terutama yang berada di satu halaman, akan terbantu dengan Javascript framework
Menggunakan package manager
Teladan: (NPM, Yarn, PNPM)
Mengelola package-package yang dibutuhkan jadi lebih mudah dengan ini. Terutama memudahkan proyek Demi diinstall di berbagai tempat dengan satu konfigurasi file yang sama.
Menggunakan Typescript
Di beberapa proyek atau tim sudah menggunakan type checker (agar kode lebih Terjamin dari segi konsistensi dan mencegah kesalahan dasar) seperti typescript.
Familiar dengan beberapa konsep
Ketika bekerja dengan suatu Javascript framework/library, biasanya Terdapat beberapa konsep yang akan Engkau temukan.
- Static Site Generator (Hugo, Astro, Jekyll, etc..)
- Server side rendering
- SPA (Single Page Application)
Auto test
Ketika situs aplikasi yang Engkau buat semakin semakin besar, perlu Membikin program Demi menguji fungsi-fungsi atau tampilannya secara Mekanis, agar pada Begitu Terdapat perubahan kode Bukan mengubah fungsi sebelumnya yang sudah berjalan.
- Teladan Unit test: Vitest, Jest
- Teladan End to End test: Playwright, Cypress
Apa itu web frontend developer?
Web frontend developer adalah seorang profesional yang bertanggung jawab dalam pengembangan antarmuka pengguna (User Interface – UI) dan juga User experience (kenyamanan serta interaksi) Demi situs web atau aplikasi web.
Mereka bertanggung jawab Demi mengubah design menjadi kode yang Dapat dipakai dan mengembangkan interaksi pengguna pada halaman web.
Baca lebih detail apa itu frontend developer
Apa saja tugas seorang frontend developer?
Beberapa tanggung jawab Primer dari seorang web frontend developer adalah:
1. Mengembangkan Antarmuka Pengguna
Merancang dan mengembangkan elemen-elemen UI seperti menu, tombol, form, dan lain-lain. Biasanya juga mentranslasi desain yang sudah dibuat oleh web designer.
2. Mengimplementasikan Desain
Mengkonversi desain grafis (biasanya dalam bentuk PSD atau Sketch files) menjadi kode HTML, CSS, dan JavaScript.
3. Membikin Halaman Web Responsif
Mengembangkan halaman web yang dapat menyesuaikan tampilannya pada berbagai ukuran layar dan perangkat.
4. Interaksi dan Animasi
Mengimplementasikan interaksi dan animasi pada halaman web Demi meningkatkan pengalaman pengguna.
5. Optimasi Performa
Mengoptimalkan kode Demi meningkatkan performa situs web, seperti mengurangi waktu pemuatan dan mengoptimalkan penggunaan sumber daya.
6. Pengujian dan Debugging
Melakukan pengujian pada berbagai browser dan perangkat Demi memastikan bahwa situs web bekerja dengan Berkualitas dan tanpa kesalahan.
7. Mengintegrasikan API
Mengintegrasikan API (Application Programming Interface) dari backend atau layanan eksternal lainnya.
Informasi Teknologi
HTML (HyperText Markup Language)
HTML adalah bahasa standar yang digunakan Demi Membikin halaman web. Bahasa ini menggunakan “tag” yang diletakkan di dalam tanda kurung sudut () Demi mendefinisikan elemen-elemen berbeda pada halaman web, seperti judul, paragraf, gambar, tautan, dan lain-lain.
Ini adalah video singkat yang menjelaskan apa itu HTML.
Setiap halaman web pada dasarnya adalah Berkas HTML yang berisi struktur dan konten dari halaman tersebut, seperti teks dan gambar.
Informasi detail apa itu HTML
CSS (Cascading Style Sheets)
CSS adalah bahasa yang digunakan Demi mengendalikan tampilan halaman web yang dibuat dengan HTML. CSS memungkinkan Engkau Demi mengatur Rona, font, ukuran, jarak, dan banyak aspek desain lainnya dari elemen-elemen pada halaman web. Dengan menggunakan CSS, Engkau Dapat Membikin halaman web yang lebih menarik dan mudah Demi dibaca.
Informasi detail apa itu CSS
JavaScript
JavaScript adalah bahasa pemrograman yang digunakan Demi Membikin halaman web interaktif. JavaScript memungkinkan Engkau Demi Membikin elemen pada halaman web yang Dapat merespon tindakan pengguna, seperti klik, input teks, dan lain-lain. Misalnya, Engkau Dapat menggunakan JavaScript Demi memvalidasi form, memuat konten baru tanpa harus memuat ulang halaman, atau Membikin animasi pada halaman web.
Informasi detail apa itu Javascript
Git
Git adalah sistem pengontrolan versi (Version Control System) yang digunakan Demi mengelola perubahan pada Berkas, kode program, dan set informasi lainnya selama waktu.
Git digunakan Demi mencatat perubahan yang terjadi pada file, sehingga Anda dapat kembali ke versi sebelumnya Kalau diperlukan. Hal ini sangat Krusial dalam pengembangan perangkat lunak karena memungkinkan banyak developer Demi bekerja pada proyek yang sama tanpa mengganggu pekerjaan orang lain.
Konklusi
Seorang web frontend developer biasanya bekerja dengan seorang web designer Demi mengimplementasikan desain mereka dan seorang web backend developer Demi mengintegrasikan dengan server-side logic. Keahlian yang umumnya diperlukan Demi menjadi seorang web frontend developer adalah pengetahuan mendalam tentang HTML, CSS, dan JavaScript, dan seringkali pengalaman dengan beberapa framework atau library seperti React.js, Angular, atau Vue.js.
