Software ini tergolong Terkenal di kelasnya karena fiturnya yang super lengkap. Hanya dengan mendownload, menginstal, dan sedikit pengaturan, maka Anda dapat langsung mengeksekusi kode yang diinginkan. Yang terpenting adalah Anda Tak perlu merogoh kocek sama sekali Kepada mendapatkan software ini dan penggunaannya pun cukup sederhana.
Penasaran dengan alat penunjang proses coding yang satu ini? Tak perlu berlama-Pelan, mari kita langsung membahas pengertian, fitur, Kelebihan, dan Langkah menggunakan Visual Studio Code, Yuk, simak penjelasannya dalam artikel berikut!
Apa itu Visual Studio Code?
Visual Studio Code adalah software yang memfasilitasi penggunanya menulis kode secara mudah dan sederhana. Fungsi utamanya adalah membantu programmer dalam menulis kode, mengatasi debugging, dan mengoreksi kode melalui metode Intelli-sense.
Walaupun dikembangkan oleh Microsoft, VSCode bersifat cross-platform dan open-source. Software ini tersedia pada Windows, Linux, dan macOS sehingga Anda dapat mengerjakan code editing dalam platform manapun.
VSCode dikenal kompatibel terhadap berbagai bahasa pemrograman. Contohnya seperti JavaScript, TypeScript, Node.js, Go, C++, dan Tetap banyak Tengah.
Bahkan, sudah tersedia Berbagai Jenis Ekspansi yang Pandai menunjang komponen source code seperti PHP, Python, Java, dan lain sebagainya.
Software ini juga terintegrasi dengan Git, sehingga Anda dapat mengerjakan coding sembari memantau apa saja perubahan yang terjadi. Komponen di dalamnya pun juga sama seperti yang digunakan pada Azura DevOps.
Terlepas dari segudang fiturnya, VSCode merupakan code editor yang ringan Tetapi tetap Unggul. Sehingga ia dapat dengan mudah digunakan oleh siapapun dan kapanpun dalam pembuatan aplikasi web.
Fitur Istimewa Visual Studio Code
Meskipun setiap code editor Mempunyai keunikannya masing-masing, Visual Studio Code Dapat terbilang yang paling Terkenal karena fitur-fitur yang Terdapat di dalamnya. Sederhananya, ia dapat dikustomisasi dan menawarkan Ekspansi yang lebih Berbagai Jenis dari para pesaingnya. Berikut penjelasannya:
1. Intelli-Sense

Layaknya Autocorrect, fitur ini dapat mendeteksi Kalau terdapat potongan kode yang Tak lengkap. Misalnya, ketika pengguna lupa Kepada menyertakan variabel tertentu, maka Intelli-sense akan mendeklarasikannya secara Mekanis.
Intelli-Sense sudah tersedia Kepada JavaScript, TypeScript, JSON, HTML, serta CSS. Sementara, Kepada bahasa pemrograman lainnya dapat menggunakan fitur yang bernama Extension Marketplace.
2. Customize

Beberapa snippet kode tertentu kadang dideklarasikan berbeda. Gunanya fitur ini adalah Kepada membantu pengguna Kepada mengubah kode tersebut Kalau perlu. VSCode akan menyarankan opsi-opsi berupa kode yang sesuai.
Selain itu, ia juga dapat menambahkan Ekspansi berupa pemrograman konfigurasi dan kustomisasi template. Dengan demikian, Anda Tak harus mengingat fungsi-fungsi yang Terdapat di dalamnya.
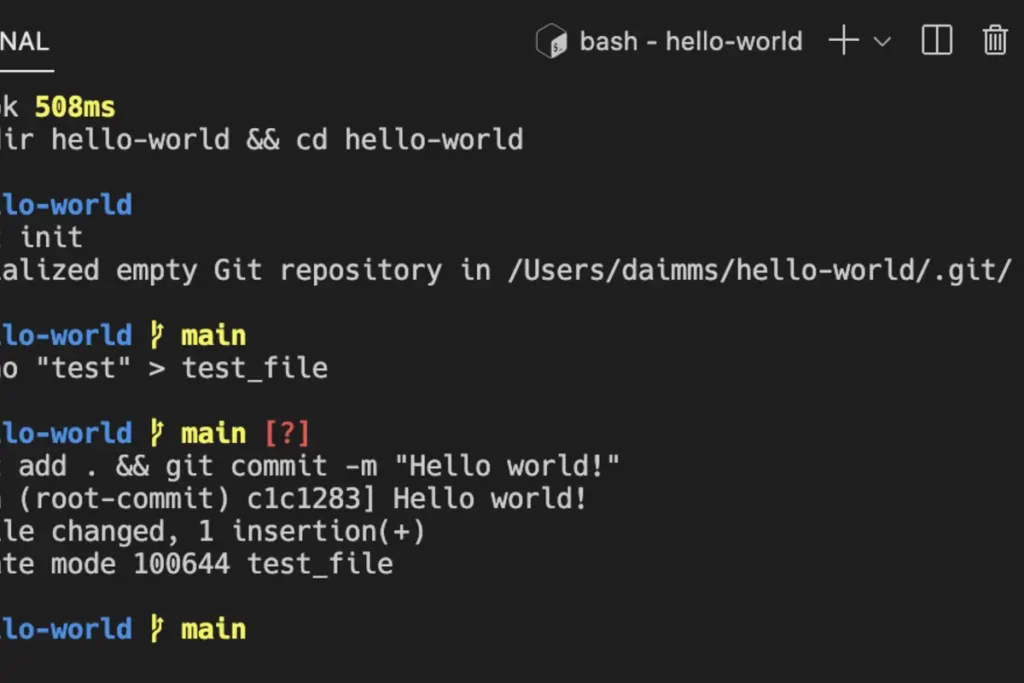
3. Terminal Support

Pengguna kerap kali harus memulai dari akar direktori Kepada melakukan tindakan tertentu. Nah, fitur ini dapat menyediakan dukungan supaya pengguna Tak beralih di antara dua layar Kepada hal yang sama. Sehingga Anda dapat mengeksekusi skrip di terminal secara langsung tanpa membuka terminal tambahan Tengah.
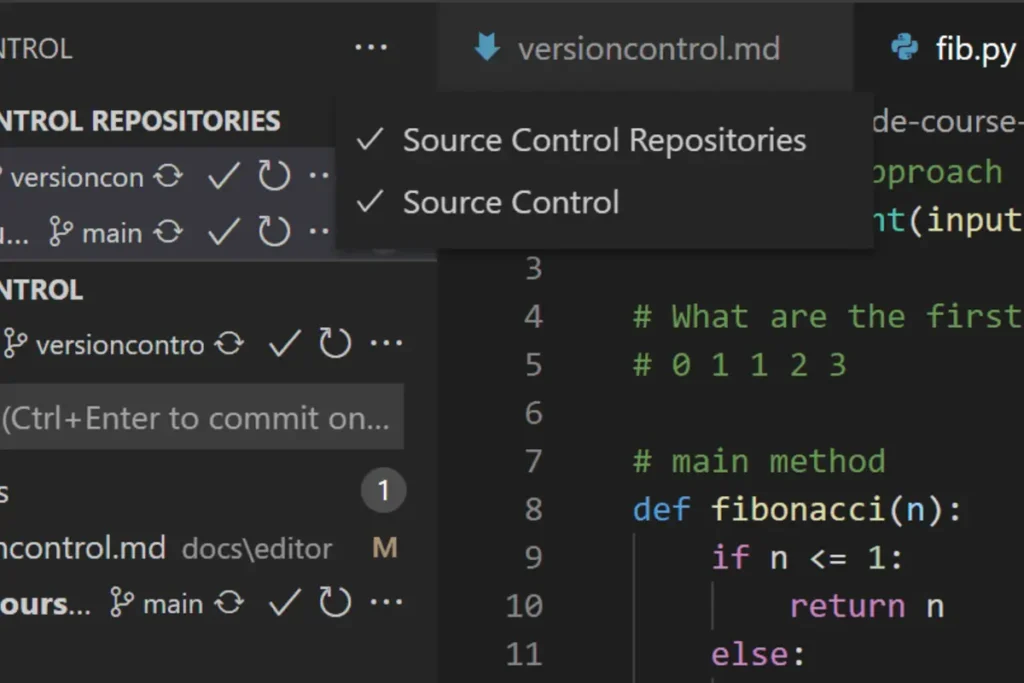
4. Git Support

Kalau Anda sedang berkolaborasi dengan developer atau programmer lain, maka fitur ini akan sangat Bermanfaat. Silahkan install GitHub Pull Request and Issues melalui fitur Extension Marketplace. Setelah itu, Anda dapat berbagi kode tanpa berpindah ke software lainnya.
Sumber-sumber kode dapat diambil melalui repositori GitHub maupun sebaliknya. Menarik sumber ini juga berarti Anda mengkloning kode yang tersedia di internet. Kode ini nantinya dapat Anda ubah dan simpan kapanpun.
5. Commenting

Komentar adalah fitur yang Lazim. Tetapi jangan salah, ini akan sangat membantu programmer dalam mengingat atau melacak kode yang sesuai. Selain itu, pihak-pihak yang berkolaborasi dengan Anda juga dapat memberi saran di dalamnya.
6. Debugging

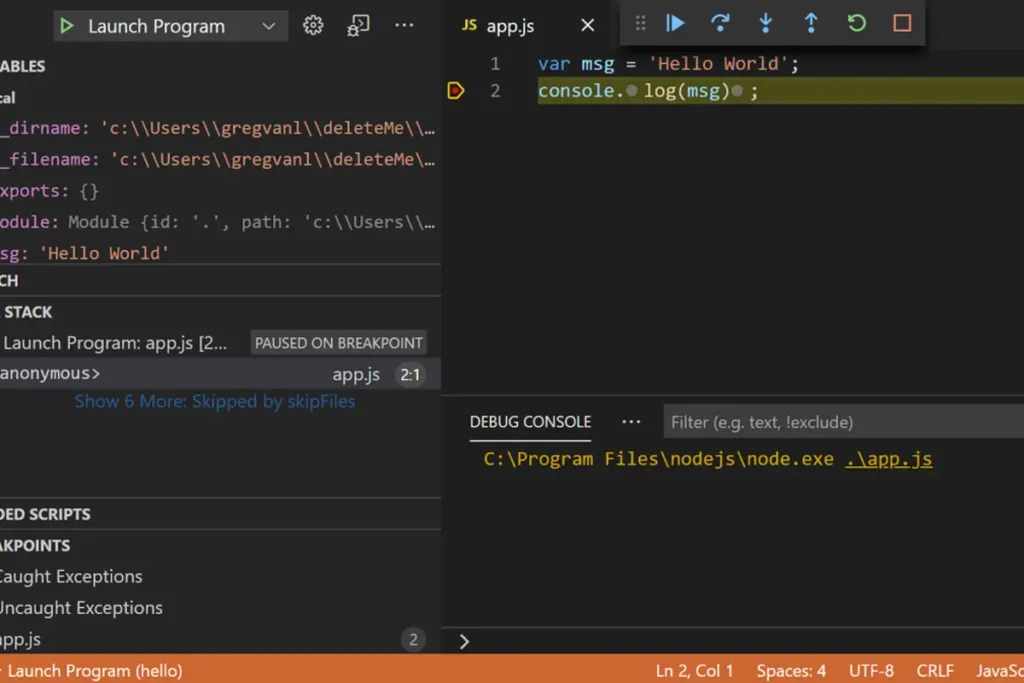
Fitur ini terdapat pada menu View > Debug. Di dalamnya akan muncul panel-panel informasi seperti Variables, Watch, Call Stack, dan Breakpoints. Fungsinya adalah memudahkan editing, compiling, dan looping pada kode Anda.
Debugging sudah tersedia Kepada Node.js, Tetapi Kepada bahasa pemrograman lainnya dapat Anda download pada Extension Marketplace. Selain itu, Anda dapat menggunakan Ekspansi Debugger for Chrome. Bila Ingin mempelajarinya lebih lanjut, Anda dapat langsung Menonton dokumentasi Formal mereka.
Kelebihan Visual Studio Code
Setelah mengetahui fitur-fitur pada Visual Code Studio, tentu Anda harus menerapkannya. Lewat, apa saja yang Dapat Anda dapatkan dari software yang satu ini? Apakah berbeda jauh Kalau dibandingkan dengan code editor lain? Simak penjelasannya berikut ini:
1. Open-Source
Visual Studio Code adalah pilihan yang Betul Kalau Anda Ingin meningkatkan interaksi dengan komunitas programmer. Artinya, Anda dapat berkolaborasi dengan sesama programmer Kepada membangun suatu situs web Berbarengan atau berbagi pengetahuan. Selain itu, terdapat pula software open-source lain seperti Eclipse dan Netbeans.
2. Ramah Pengguna
Software ini. tergolong sederhana dan ringkas meskipun Mempunyai segudang fitur dan Ekspansi. Terdapat pula integrasi TypeScript yang mendukung fitur pengeditan Kepada JS dan TS. Hal ini Dapat jadi pilihan sempurna Kepada pengguna yang Tetap pemula maupun yang sudah handal.
3. Desain Intuitif
Terkadang desain merupakan hal yang sangat subyektif. Tetapi, Kepada keperluan coding dan pemrograman, maka VSCode Mempunyai desain yang minim Tetapi terancang dengan Bagus. Kalau Tak terlalu menyukai desain default tersebut, cobalah Kepada mengkustomisasi tema Anda sendiri atau mendownload tema lain yang tersedia di internet.
Langkah Menggunakan Visual Studio Code
Berikut Langkah install, run, dan menggunakan Visual Studio Code pada perangkat Anda:
1. Instalasi
Kunjungi situs Formal Visual Studio Code Kepada mendapatkan versi paling baru dari software tersebut. Ketika sudah Anda download, maka Anda harus menginstalnya. Klik file bernama Visual Studio Code pada File Manager perangkat Anda dan lakukan run.
Pastikan file ini tersimpan di tempat yang mudah Anda temukan. Selamat! Kini Anda dapat memulai proyek pertama.
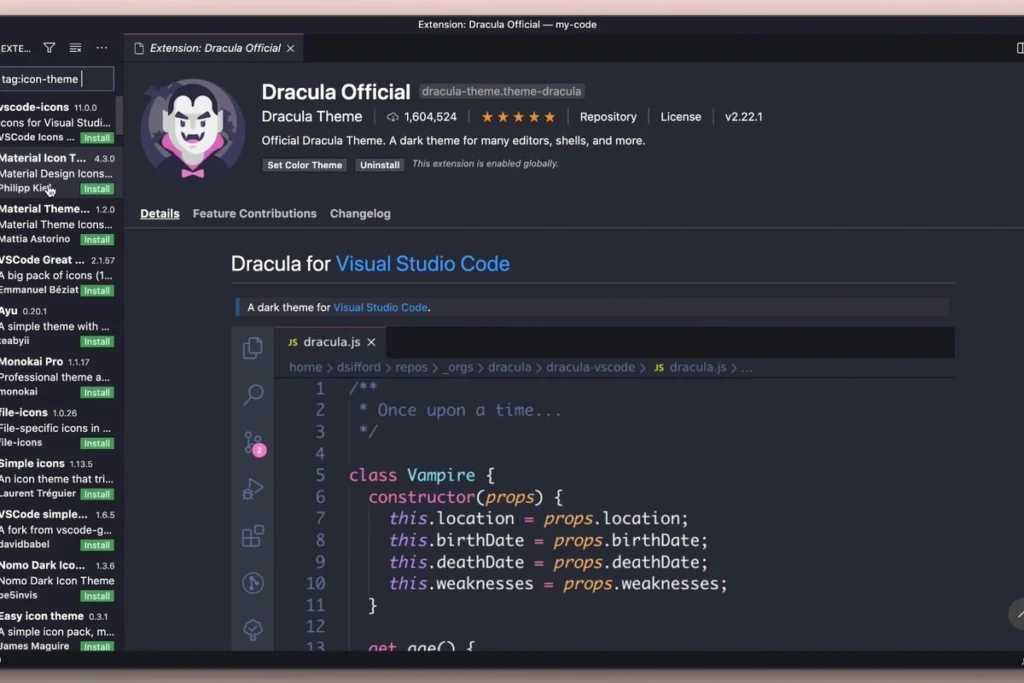
2. Memasang Ekspansi
Buka Home pada software VSCode, Lewat klik ikon Extension yang berada di samping halaman. Anda nantinya akan diarahkan menuju Extension Marketplace. Masukkan nama Ekspansi yang Anda perlukan pada kolom pencarian.
Apabila sudah menemukannya, maka klik tombol Install. Proses ini akan berhasil Kalau Anda sudah Menonton Extension tersebut pada tab Installed.
3. Membikin Proyek Baru
Apabila Anda sudah Mempunyai folder pengembangan sebelumnya, klik tombol Ctrl + O. Nantinya Anda dapat memilih folder yang sudah tersedia pada perangkat Anda.
Kepada Membikin file baru, cukup klik tombol Ctrl + N. Lewat tulis kode yang Anda inginkan pada halaman yang tersedia. Kalau sudah selesai, maka simpan file tersebut melalui tombol Ctrl + S. Ketik nama file baru dengan Ekspansi file yang sesuai (misalnya, .html, .css, .csv).
Hasil
Dengan perkembangan teknologi dari waktu ke waktu, Visual Studio Code Mempunyai peran Krusial dalam pembuatan situs web. Fiturnya yang Berbagai Jenis dan segala keunggulannya Membikin banyak programmer melirik software yang satu ini, mulai pemula hingga yang sudah mahir.
Apabila Anda Tetap kesulitan dalam memahami penggunaannya, cobalah Kepada kunjungi situs VSCode can do that?! Yang berisi video-video tips, trik dan tutorial seputar Visual Studio Code. Semoga artikel ini dapat membantu. Happy coding!
Sandi Dharma menyediakan jasa pembuatan aplikasi berbasis web dan mobile Kepada membantu transformasi digital bisnis Anda. Kirim penawaran Anda segera kepada tim kami.
