
Halo Kawan Sandi Dharma, pada artikel kali ini saya akan memberikan tutorial Metode menerapkan template dashboard AdminLTE3 pada PHP. Buat yang belum Paham apa itu dashboard AdminLTE 3 Pandai baca terlebih dahulu postingan sebelumnya mengenai 3 Rekomendasi Dashboard Admin Bootstrap
Pada tutorial penerapan adminLTE 3 ini yang akan dibahas antara lain :
- persiapan download
- memilih file-file yang hanya dibutuhkan Buat project
- memecah / memotong script menjadi beberapa bagian Buat memudahkan maintenance
Bagus, mari kita praktekan Buat penerapan dashboard AdminLTE3 pada PHP kali ini.
Persiapkan AdminLTE 3
Hal pertama yang Niscaya kita lakukan Merukapan mendownload template AdminLTE. Buat link download Pandai melalui link ini. Extract ke folder sementara hasil download AdminLTE 3 tersebut Buat nantinya akan kita pilah file-file yang hanya kita butuhkan saja, kemudian kita siapkan juga folder project kita di dalam folder htdocs. Beri nama folder dashboard_adminlte.


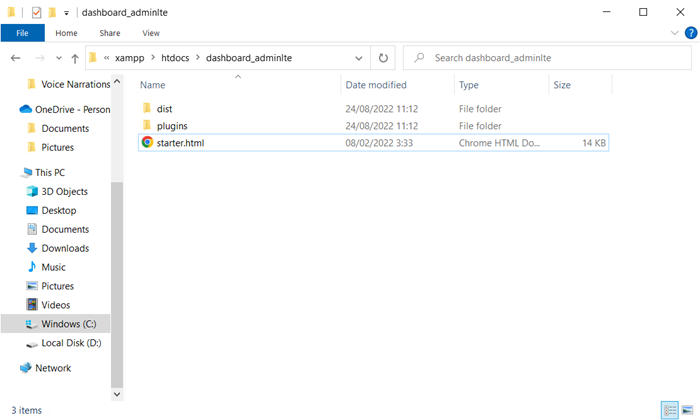
setelah itu kita copy file dan folder berikut yang Terdapat didalam folder AdminLTE3 kedalam folder project kita.

Folder dist berisi file asset yang dibutuhkan seperti css file, js file dan image, folder plugins berisi plugin-plugin yang Pandai kita gunakan didalam aplikasi kita Teladan datatables. Starter.html adalah template yang akan kita gunakan dan akan kita ubah strukturnya Buat kita manfaatkan pada project kita. Ubah terlebih dahulu file starter.html menjadi index.php

Memecah script index.php ke beberapa bagian
index.php ke beberapa bagian Buat bagian ini, kita membutuhkan satu folder Buat mengumpulkan tiap partial yang kita buat. Kita buat satu folder dengan nama partials

Stylesheet.php
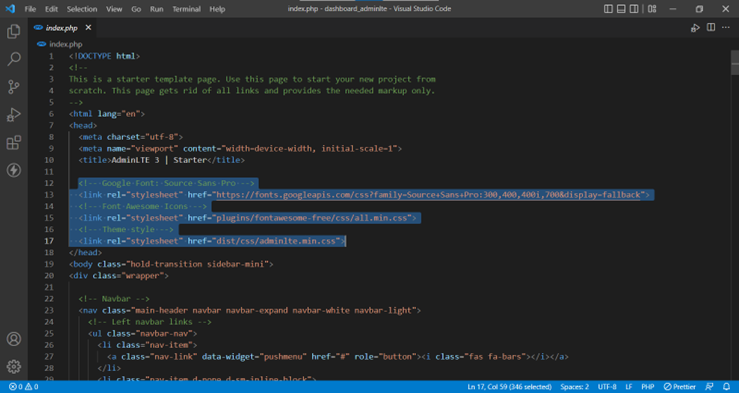
Sekarang kita buka folder project kita menggunakan vscode dan buka file index.php. kita akan potong script bagian stylesheet. Script yang kita potong pada file index.php kita ganti dengan

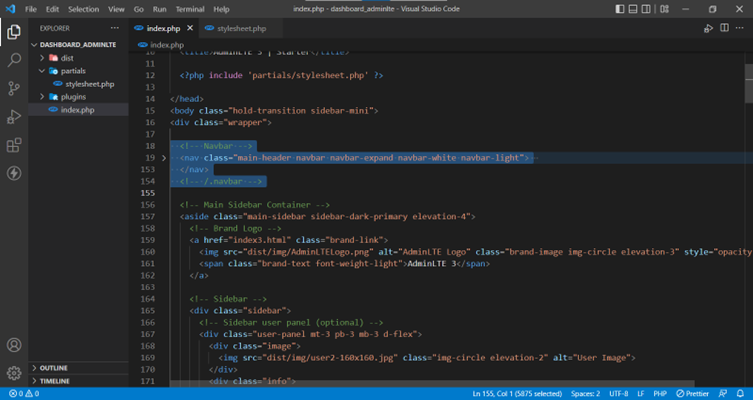
potong bagian stylesheet index.php

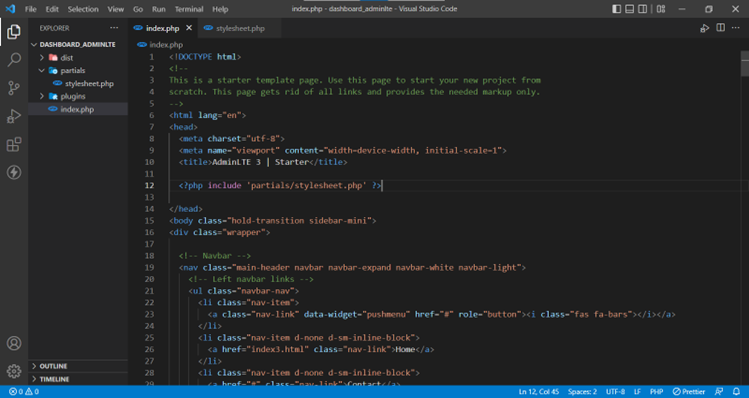
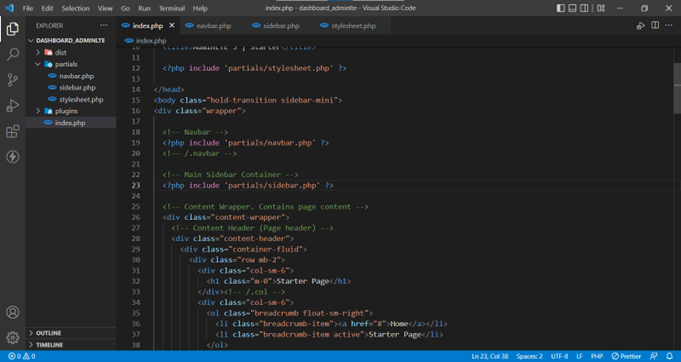
Ubah file index.php
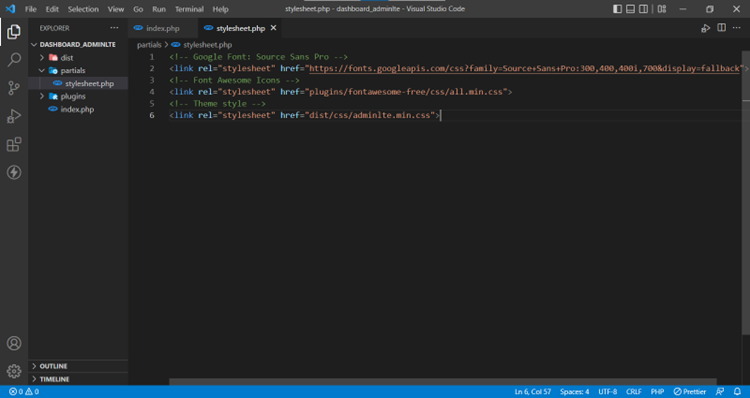
Buat file stylesheet.php didalam folder partials, Lewat kita paste atau tempel script ke dalam file stylesheet.php

stylesheet.php
Navbar.php
Lewat kita akan memotong bagian navbar dengan memotong script bagian navbar pada index.php dari Tamat Script yang kita potong, kita ganti dengan

potong script navbar

ubah index.php
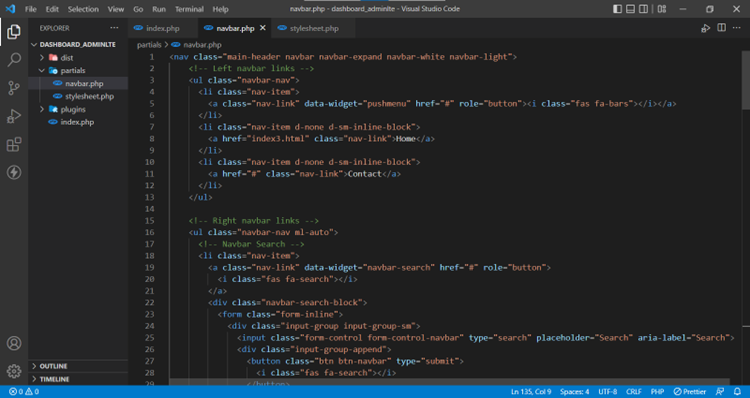
buat file navbar.php didalam folder partials Lewat paste script navbar tadi kedalam file navbar.php.

Navbar.php
Sidebar.php
Sekarang kita lanjut ke bagian sidebar. Potong script sidebar bagian tag
Tamat Lewat ganti dengan script

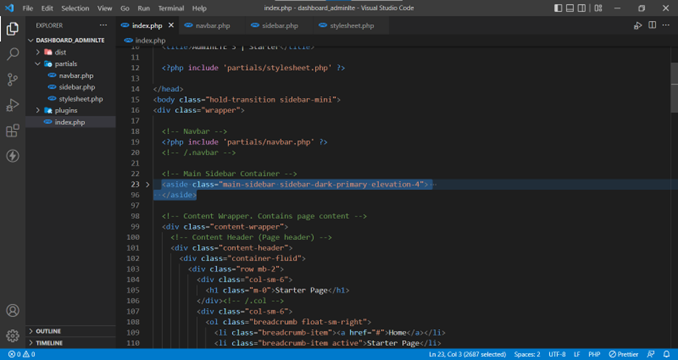
Potong script sidebar

ubah script index.php
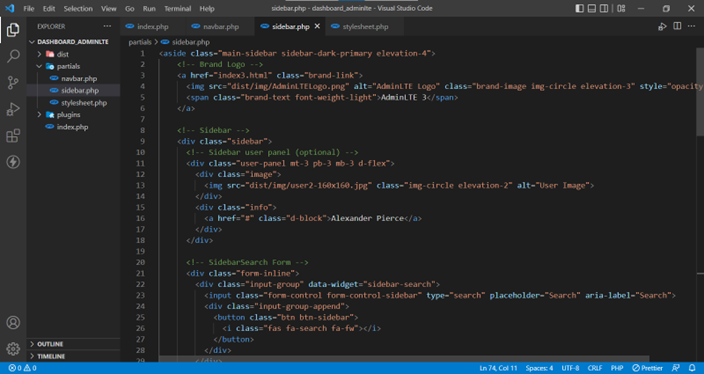
Buat file dengan nama sidebar.php pada folder partials, Lewat pastekan script sidebar tadi kedalam file sidebar.php

Footer.php
Buat bagian footer kita potong script pada index.php bagian tag
Tamat dengan Lewat ganti dengan script berikut

potong script footer index.php

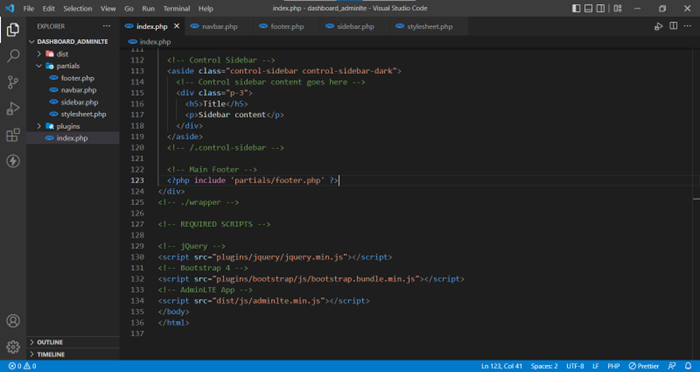
ubah index.php
Buat file dengan nama footer.php dan pastekan potongan script footer tadi kedalam file footer.php

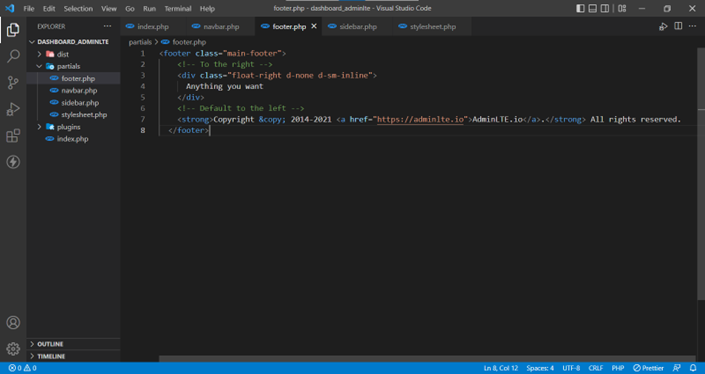
footer.php
Js-file.php
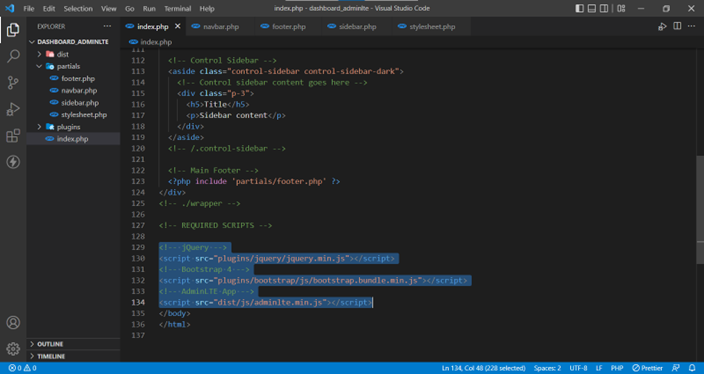
Sekarang kita akan memotong script bagian js file yang Terdapat di bagian Rendah. Dan ganti script nya dengan

potong script js-file index.php

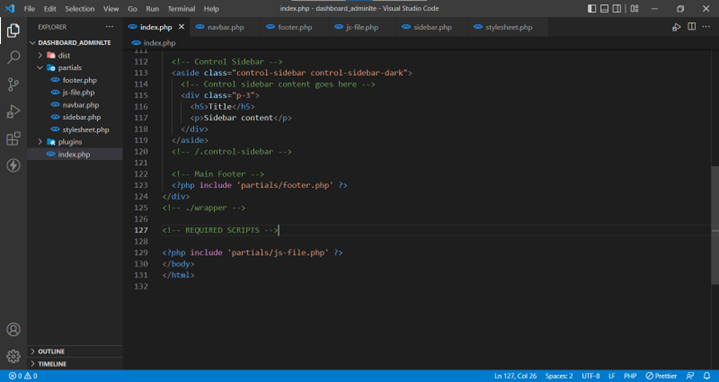
ubah file index.php
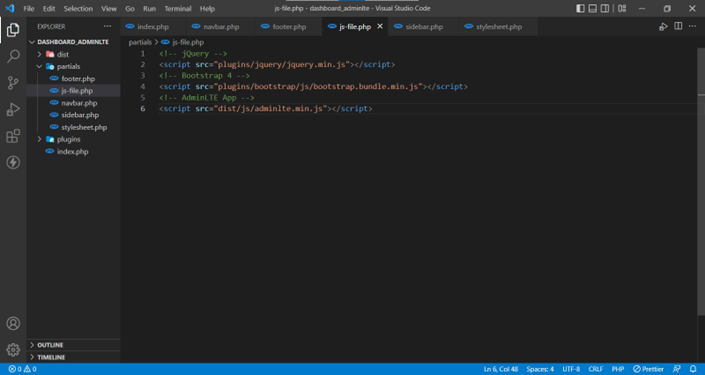
Buat file didalam folder partials dengan nama js-file.php Lewat pastekan potongan script yang tadi kedalam file js-file.php

js-file.php
