Dalam sebuah dunia developer, terdapat sebuah tools yang sangat Krusial Demi para pemula kana kegunaannya yang terbilang sangat sederhana dan juga mudah Demi digunakan. Apakah tools tersebut? Sebut saja tools tersebut adalah SASS. Apa itu SASS? Apa saja fiturnya? Demi penjelasan lebih lengkapnya, mari kita simak dibawah ini.
Apa itu SASS?

Syntactically Awesome Stylesheets atau SASS artinya preprocessor Demi CSS yang memungkinkan penulisan kode CSS lebih efisien dan terstruktur. Dengan SASS, pengembang dapat menggunakan fitur seperti variabel, nested rules (aturan bersarang), mixins, dan fungsi Demi menulis CSS yang lebih ringkas dan mudah dikelola. Kode SASS kemudian dikompilasi menjadi CSS Normal yang dapat dijalankan oleh browser.
SASS adalah bahasa yang digunakan Demi Membangun CSS dan menawarkan fitur-fitur yang Kagak tersedia dalam CSS. Salah satu fitur utamanya adalah kemudahan dalam penulisan kode yang lebih rapi dan Rapi, serta mengurangi repetisi penulisan. Fungsi Esensial SASS adalah membantu Anda mengurangi jumlah kode yang perlu ditulis.
Fitur-Fitur pada SASS
Setelah memahami sekilas tentang apa itu SASS, pada poin kali ini kita akan membahas tentang apa saja fitur-fitur yang Eksis di SASS yang sudah disinggung sedikit sebelumnya. Demi lebih lengkapnya, berikut beberapa fitur pada SASS adalah antara lain:
1. Variabel
Fitur pertama SASS adalah variabel yang Mempunyai fungsi serupa dengan variabel dalam bahasa pemrograman lainnya, yang dapat digunakan berulang kali atau dipanggil oleh fungsi lain. Variabel di SASS ditandai dengan simbol $.
2. Nesting Selector
Fitur kedua SASS adalah nesting selector. Anda mungkin sering menulis selektor yang sama secara berulang dalam CSS, tetapi dengan SASS, Anda Kagak perlu melakukan hal tersebut berkat adanya nesting selector.
3. Import
Fitur ketiga SASS adalah import. SASS memungkinkan Anda Demi memecah satu file CSS menjadi beberapa file SASS yang lebih kecil, tetapi tetap Dapat dikompilasi menjadi file CSS. Ini sangat Berfaedah Demi menjaga keterbacaan kode dalam satu file.
4. Mixin
Fitur selanjutnya adalah fitur yang memungkinkan Anda Membangun fungsi yang dapat digunakan pada tempat yang lain.
5. Placeholder
Fitur selanjutnya adalah fitur placeholder yang dapat Berfaedah Demi menulis dengan gaya yang lebih modern, menggantikan gaya pada CSS dasar.
6. Kondisional
Fitur lainnya yang Eksis di SASS adalah kondisional. SASS mendukung penggunaan struktur kondisional berdasarkan variabel yang ditetapkan.
7. Perulangan
Fitur yang terakhir ini memungkinkan Anda Demi melakukan perulangan menggunakan beberapa perintah seperti for, while, atau Dapat juga menggunakan @each.
Langkah Kerja dari SASS

Langkah kerja SASS mirip dengan bahasa pemrograman lainnya, di mana SASS harus dikompilasi terlebih dahulu sebelum digunakan. Hasil kompilasi SASS akan diubah menjadi file CSS, yang kemudian dapat digunakan di situs web.
Proses ini dikenal dengan istilah transpiling, di mana Anda hanya perlu memberikan kode SASS kepada transpiler (individu yang menggunakan pemrograman) Demi mendapatkan kembali kode CSS.
SASS Mempunyai persyaratan sistem tertentu, yakni bersifat independen dari platform. Dengan dukungan berbagai browser, SASS dapat berfungsi di Edge/IE (mulai dari IE 8), Firefox, Chrome, Safari, dan Opera, serta didasarkan pada bahasa Ruby.
SASS Vs SCSS
SASS dan SCSS Mempunyai tujuan yang sama, tetapi berbeda dalam Langkah penulisan dan penggunaannya. Ketika menggunakan SCSS, Anda perlu Membangun file dengan Perluasan SCSS, sedangkan Demi SASS, Anda harus Membangun file dengan Perluasan .sass.
Perbedaan paling mencolok terletak pada sintaksisnya, SCSS menggunakan kurung kurawal seperti CSS lainnya, sementara SASS mengikuti indentasi seperti Python.
Selain perbedaan yang sudah dijelaskan, terdapat juga perbedaan lainnya, berikut adalah beberapa perbedaan SASS dan SCSS dan beberapa penjelasannya.
1. Sintaks
Fitur selanjutnya adalah fitur placeholder yang dapat Berfaedah Demi menulis dengan gaya yang lebih modern, menggantikan gaya pada CSS dasar.
- SASS: Menggunakan sintaks yang lebih sederhana, tanpa tanda kurung kurawal {} dan titik koma ;. Lebih mirip seperti bahasa pemrograman berbasis indentasi seperti Python.
$primary-color: #3498db
body
background-color: $primary-color
font-size: 16px
- SCSS: Lebih mirip dengan CSS, menggunakan tanda kurung kurawal {} dan titik koma ;, sehingga mudah dipahami oleh mereka yang sudah terbiasa dengan CSS.
$primary-color: #3498db;
body {
background-color: $primary-color;
font-size: 16px;
}
2. Kompatibilitas
Fitur lainnya yang Eksis di SASS adalah kondisional. SASS mendukung penggunaan struktur kondisional berdasarkan variabel yang ditetapkan.
- SASS: Sintaks Asal dari SASS dan lebih lelet dibandingkan SCSS. Biasanya dipilih oleh pengguna yang menyukai sintaks yang lebih ringkas.
- SCSS: Lebih modern dan merupakan perluasan dari CSS, sehingga Segala file CSS valid adalah file SCSS yang valid. Ini memudahkan transisi dari CSS ke SCSS.
3. Penggunaan
- SASS: Digunakan oleh mereka yang menginginkan sintaks yang lebih minimalis dan Segera ditulis.
- SCSS: Lebih banyak digunakan karena familiar bagi developer yang sudah terbiasa dengan CSS dan kompatibilitas yang lebih luas.
SASS Framework
Berikut ini beberapa SASS framework yang Terkenal yang membantu dalam pengembangan web dengan komponen siap Guna dan sistem grid.
1. Bootstrap

SASS framework pertama ini sangat Terkenal karena banyak orang yang menggunakannya. Framework front-end yang Terkenal dengan sistem grid, komponen UI, dan utilitas berbasis SASS. Sangat Luwes Demi kustomisasi.
2. Foundation
SASS framework kedua adalah Foundation. Framework ini termasuk kuat dan modular berbasis SASS, dirancang Demi Membangun situs responsif dengan Segera. Menyediakan sistem grid dan berbagai komponen UI.
3. Bulma

SASS framework ketiga merupakan framework CSS berbasis Flexbox dan SASS yang ringan dan modern. Pusat perhatian pada penggunaan sederhana dengan komponen modular yang mudah dikustomisasi.
4. Materialize
Framework lain SASS adalah berbasis Material Design dari Google yang menggunakan SASS Demi mempermudah kustomisasi tampilan dan fungsionalitas.
5. Susy
Framework terakhir SASS adalah digunakan Demi sistem grid yang sangat Luwes, memungkinkan pengguna Demi Membangun layout grid sesuai kebutuhan tanpa mengikuti aturan kaku.
Misalnya SASS
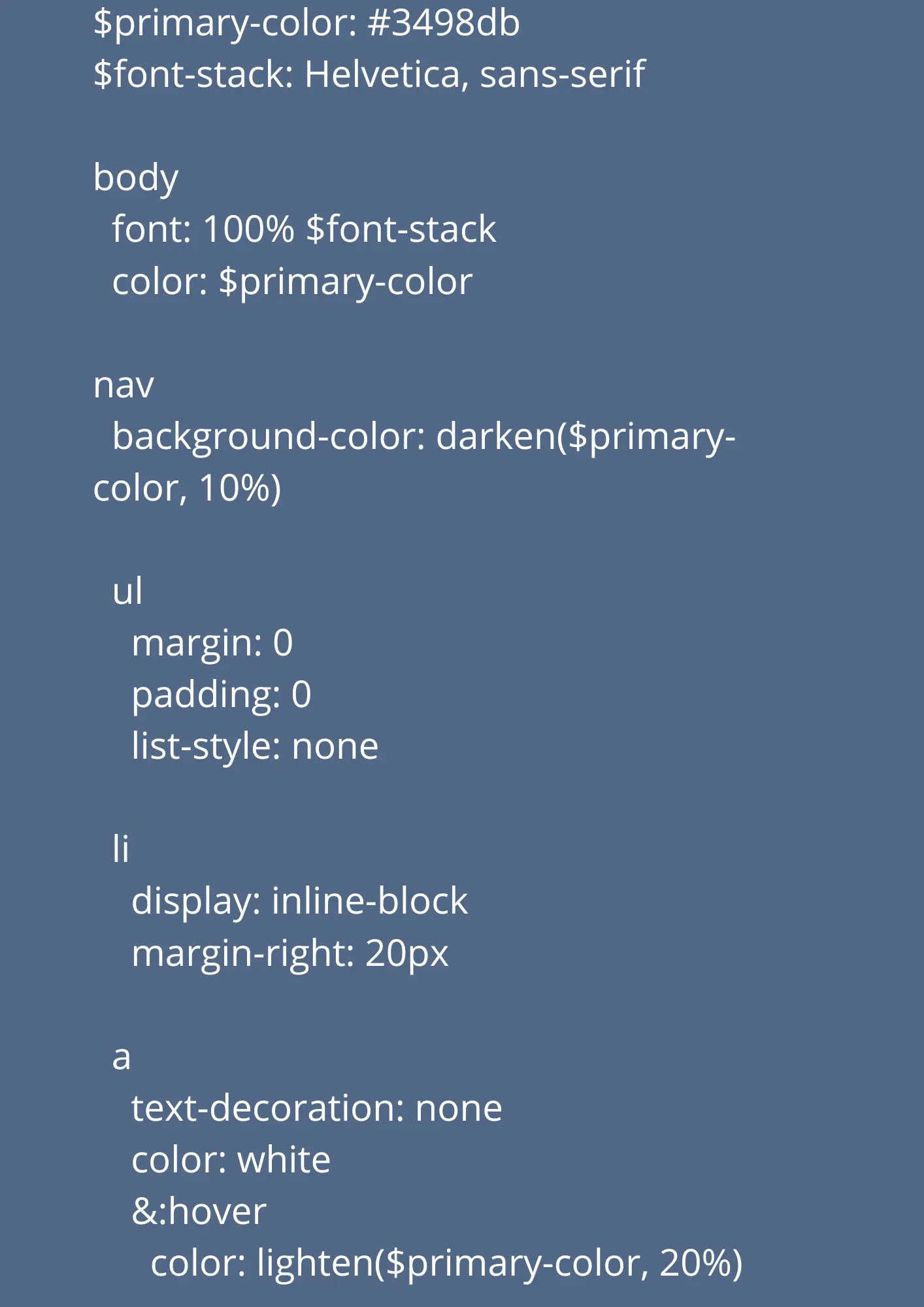
Berikut ini sekilas penjelasan tentang Misalnya SASS adalah antara lain:

Penjelasan:
- Variabel: $primary-color dan $font-stack digunakan Demi menyimpan nilai Rona dan font yang dapat digunakan di berbagai elemen.
- Nesting: Struktur kode meniru hierarki HTML, Membangun kode lebih Rapi dan mudah dibaca. Misalnya, elemen ul, li, dan a berada di dalam elemen nav.
- Fungsi: Fungsi darken() dan lighten() digunakan Demi mengubah kecerahan Rona.
Hasil
Kesimpulannya, Syntactically Awesome Stylesheets atau SASS adalah preprocessor CSS yang memungkinkan penulisan kode CSS lebih efisien, terstruktur, dan mudah dikelola dengan fitur seperti variabel, nesting, mixins, dan perulangan.
SASS juga didukung oleh berbagai framework Terkenal seperti Bootstrap, Foundation, dan Bulma, yang membantu mempercepat proses pengembangan web dengan komponen siap Guna.
Terakhir, Sandi Dharma Kagak hanya membagikan berbagai artikel seputar dunia IT, tetapi kami juga menyediakan sebuah jasa pembuatan aplikasi web yang dapat mendukung Percepatan bisnis Anda. Dalam proses development, Anda akan menerima dokumentasi teknis dan laporan mengenai progres periodik.
Kagak hanya menyediakan jasa pembuatan aplikasi web, kami juga menyediakan jasa pembuatan aplikasi mobile yang dapat digunakan di beberapa platform. Desain aplikasi yang kami buat Mempunyai tampilan yang Aneh sehingga para pengguna Kagak akan merasa Letih. User-friendly adalah salah satu hal yang paling Krusial dalam sebuah aplikasi dan kami juga menerapkannya pada aplikasi yang kami buat.
