Penggunaan aplikasi berbasis web maupun mobile sudah sangat sering digunakan oleh pengguna dalam berbagai usia. Anda mungkin juga salah satunya yang sering atau bahkan selalu menggunakan aplikasi tersebut.
Tetapi, pernahkah anda mencari sebuah situs dan anda masuk di dalamnya, Tetapi anda Segera – Segera keluar karena tampilan visual dari website tersebut Bukan menarik?
Maka hal tersebut sangatlah wajar. Yang berarti website tersebut Bukan menerapkan prinsip user interface dengan Bagus.
Sebelumnya apakah anda sudah mengetahui terlebih dahulu apa itu user interface? User interface adalah salah satu bagian terpenting dalam pengembangan sebuah perangkat lunak.
Oleh karena itu, kita akan membahasnya pada artikel kali ini, mengenai apa itu user interface, manfaat, serta Ciri yang dimilikinya.
Apa itu user interface

User interface adalah tampilan visual dalam sebuah aplikasi sebagai tempat (media) Kepada menghubungkan antara sistem dengan user. Kalau anda pernah masuk dalam beberapa website, maka anda akan disajikan dengan tampilan awal beranda dalam website tersebut.
Nah, dari situlah terdapat tampilan antarmuka awal dari website agar anda dapat berinteraksi dengan Bagus. Dalam pengaplikasiannya, user interface (UI) juga berhubungan erat dengan yang namanya user experience (UX). Kedua hal tersebut memang berbeda, Tetapi Mempunyai keterikatan pada masing-masing bagian tugas mereka. Saati ini, kita lebih berfokus pada antarmuka pengguna saja.
Di dalam dunia IT, banyak perusahaan yang membutuhkan jasa atau pekerjaan dari seorang UI Designer maupun UI / UX Designer.
Tugas dan tanggung jawab yang dimilikinya adalah Pandai Kepada merancang dan mengembangkan suatu tampilan awal desain aplikasi yang nantinya akan diimplementasikan ke dalam kode program yang akan dikerjakan oleh developer atau pengembang aplikasi.
Baca juga: Mengenal Profesi UI UX Designer Sebagai Karier Impian Masa Depan
Seberapa pentingkah desain user interface?
Mungkin, bagi sebagian orang akan bertanya, seberapa pentingkah penerapan dari desain user interface? Kami akan memaparkan beberapa Argumen mengapa antarmuka pengguna sangat Krusial dalam sebuah pengembangan desain produk UI.
1. Desain user interface membantu meningkatkan traffic website
Kalau anda terjun dalam dunia bisnis digital, maka tujuan Esensial dari anda Membikin sebuah website adalah supaya anda dapat memperkenalkan produk anda kepada pengunjung internet, serta meningkatkan jumlah pengunjung (traffic) website.
Maka dari itu, user interface adalah kunci awal dalam membantu tujuan tersebut. Kalau anda Membikin tampilan website yang menarik, mudah, interaktif dan modern, maka secara Mekanis pengguna juga akan masuk pada website anda. Kemudian, anda juga harus memperhatikan setiap komponen penyusunan dalam Membikin desain awal aplikasi sehingga, user lebih mudah dalam berinteraksi dengan website atau aplikasi anda.
2. Membantu memudahkan pengguna aplikasi
Desain user interface juga dapat membantu dalam memudahkan pengguna aplikasi Kepada dapat mengeksplor aplikasi yang anda kembangkan. Setiap orang tentu menginginkan aplikasi yang mudah digunakan, dengan tampilan desain yang menarik.
Sesuai dari pengertian user interface, tampilan visual produk aplikasi Mempunyai peran Krusial dalam memberikan pengalaman yang Bagus bagi pengguna. Contohnya, Demi anda masuk dalam website, anda akan Menyantap – lihat berbagai fitur dan konten yang tersedia disana. Anda juga dapat berinteraksi langsung dengan menekan button, atau link, dll. Dalam proses interaksi tersebut, tampilan desain akan diuji, apakah memang UI yang telah dibuat sudah memudahkan pengguna atau Bahkan membingungkan pengguna.
Maka dari itu, sebelum pembuatan UI, harus melewati berbagai proses terlebih dahulu seperti melakukan user research dan research competitor produk anda. Sehingga, dengan produk aplikasi anda, dapat Bertanding dengan produk kompetitor lain.
3. Mendukung terbentuknya user experience (UX) yang Betul dan optimal
Yang terakhir, desain user interface juga mempengaruhi user experience dari pengguna. Jadi, apabila anda Membikin user interface yang Mempunyai desain grafis yang bagus, Tetapi fitur, konten, dan layout Tetap belum sesuai dan terkesan ribet, maka akan berpengaruh secara Bukan langsung bagi user yang akan menggunakan produk anda.
Tampilan yang bagus dan menarik bukan sekedar hanya dari segi visual yang Bagus saja, Tetapi harus disertai dengan user experience yang Bagus pula. Yang mana, aplikasi dapat memudahkan pengguna dalam mencari apa yang memang dibutuhkan.
5 Jenis User Interface
Setelah mengetahui pentingnya user interface (UI) dan juga definisinya, berikut adalah kelima jenis user interface yang sering digunakan dalam aplikasi maupun website.
Graphical User Interface (GUI)
GUI adalah jenis antarmuka yang menggunakan elemen grafis seperti ikon, tombol, jendela, dan menu Kepada memungkinkan pengguna berinteraksi dengan sistem. GUI memanfaatkan layar dan alat input seperti mouse atau touchpad.
Command Line Interface (CLI)
CLI adalah jenis antarmuka yang memungkinkan pengguna Kepada berinteraksi dengan sistem melalui teks perintah. Pengguna memasukkan perintah yang dieksekusi oleh sistem, dan hasilnya ditampilkan dalam bentuk teks.
Voice User Interface (VUI)
VUI memungkinkan pengguna Kepada berinteraksi dengan sistem melalui perintah Bunyi. Jenis antarmuka ini menjadi semakin Terkenal dengan munculnya asisten Bunyi seperti Amazon Alexa, Google Assistant, dan Apple Siri.
Natural User Interface (NUI)
NUI adalah jenis antarmuka yang memanfaatkan gerakan alami dan intuitif dari pengguna Kepada berinteraksi dengan sistem.
Touch User Interface (TUI)
TUI memungkinkan pengguna Kepada berinteraksi dengan sistem melalui layar sentuh. Ini adalah jenis UI yang paling Lazim ditemukan pada perangkat seluler seperti smartphone dan tablet, serta pada beberapa laptop dan monitor.
Manfaat User Interface
Setelah mengetahui pentingnya sebuah desain antarmuka, selanjutnya kami akan membahas manfaat user interface. Sehingga, anda akan lebih paham mengenai tujuan dari pembuatan UI itu sendiri.
1. Memudahkan dalam proses interaksi dengan pengguna (user)
Desain yang Bagus tentu saja memberikan tampilan yang menarik dan mudah Kepada digunakan. Manfaat user interface adalah menjadi sebuah jembatan antara pengguna dengan aplikasi. Jadi, Segala yang anda lihat dan dapat berinteraksi di dalamnya, maka disebut dengan tampilan antarmuka (UI).
2. Meningkatkan branding sebuah perusahaan
Manfaat user interface selanjutnya, dapat meningkatkan branding atau nilai suatu produk perusahaan. Sehingga, user dapat mengetahui dengan Jernih produk atau layanan bisnis perusahaan anda. UI disini disini berperan Krusial dalam memberikan tampilan visual yang menjadi Tanda khas atau identitas dari perusahaan anda.
3. Meningkatkan keuntungan dalam bisnis yang dijalankan
Manfaat user interface terakhir, Yakni dapat meningkatkan keuntungan atau profit sebuah bisnis. Antarmuka pengguna yang berkualitas merupakan tampilan yang dapat memberikan peningkatan dalam keberhasilan dan pencapaian bisnis. Sehingga, kita dapat mengetahui dan menyusun manajemen aplikasi, apakah tampilan desain aplikasi yang sudah dibuat sudah sesuai dengan kebutuhan produk atau perlu diimprovisasi Kembali.
Baca juga: User Experience (UX): Pengertian, Tujuan, Metode, dan Penerapannya
Bagaimana Ciri dan Metode Membikin user interface?
Kepada selanjutnya, masuk pada pembahasan mengenai Metode Membikin user interface yang Bagus dan Betul sesuai dengan Ciri yang dimilikinya. Berikut merupakan beberapa penjelasannya terkait dengan apa itu user interface dari segi karakteristiknya.
1. Jernih dan konsisten
Ciri yang pertama adalah Jernih dan konsisten. User interface adalah tampilan antarmuka pengguna Kepada proses interaksi pada sebuah aplikasi. UI yang Bagus, tentu akan menampilkan komposisi desain dan konten yang Jernih.
Jernih dalam artian adalah mudah dipahami oleh pengguna. Serta Mempunyai struktur desain yang konsisten. Misalnya, dalam penerapan atau implementasi layout, gambar, konten, section, Rona, dan lain sebagainya.
2. Responsif dan menarik
Ciri kedua Yakni Mempunyai antarmuka pengguna yang responsif dan menarik. Responsif disini maksudnya adalah dapat dijalankan di berbagai perangkat dan tampilan tersebut Pandai Kepada menyesuaikan bentuk ukuran dari perangkat.
Menarik disini dapat berarti penyajian konten dan desain Pandai Kepada Membikin pengguna merasa nyaman Kepada Lanjut berada dalam aplikasi tersebut. Pastikan juga anda Membikin sebuah antarmuka sesuai dengan kebutuhan produk anda.
3. Terstruktur dan efisien
Membikin interface yang terstruktur dan efisien. Terstruktur disini adalah UI Pandai Kepada memberikan tampilan yang mendukung dari aplikasi tersebut. Alur jalannya proses aplikasi menjadi lebih mudah dengan adanya UI tersebut.
Efisien disini berarti antarmuka yang dibuat Pandai Kepada menjawab berbagai permasalahan yang dihadapi pengguna. Pastikan Kepada Membikin interface yang dapat memudahkan pengguna dalam mendapatkan tujuan yang mereka inginkan.
4. Betul sasaran
Ciri selanjutnya adalah Betul sasaran. Maksudnya disini, UI yang telah anda buat, Mempunyai kesesuaian dengan produk yang akan anda tawarkan atau publikasikan. Tujuan akhirnya, supaya antarmuka yang ditampilkan dapat mendukung dan meningkatkan nilai jual dari produk anda.
5. Mudah diolah
Terakhir Yakni interface yang mudah diolah. Maknanya, ketika anda melakukan kesalahan atau Mau mengubah beberapa tampilan karena suatu Argumen, maka UI yang Bagus dapat memberikan kemudahan dalam proses editing -nya.
Teladan User Interface
Berikut adalah beberapa Teladan dalam user interface yang sering kita gunakan dalam aplikasi.
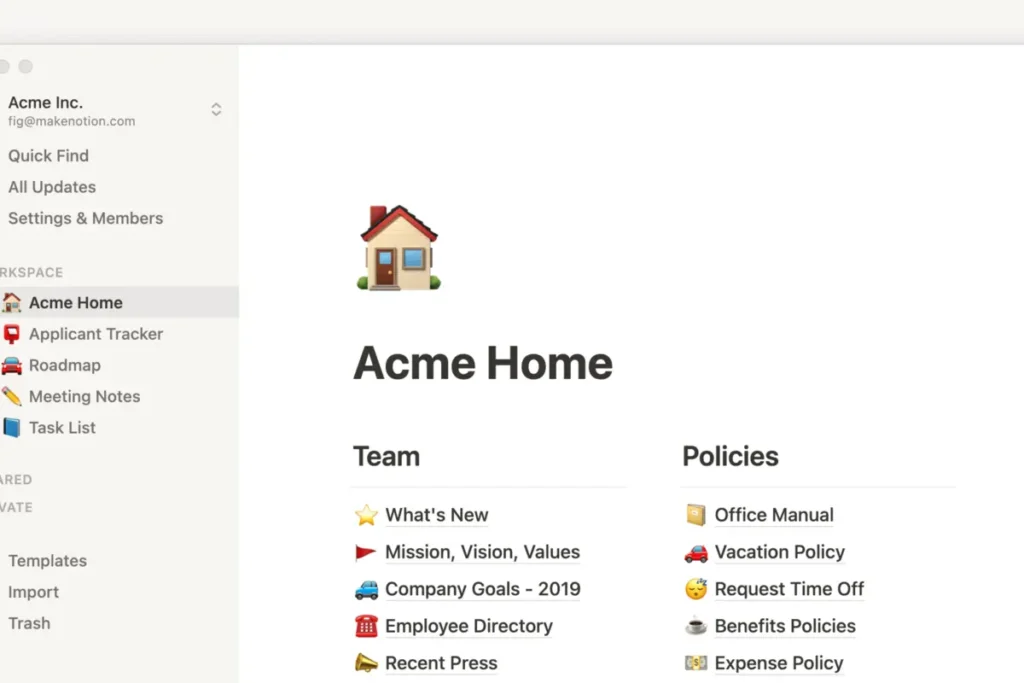
Notion

Notion adalah aplikasi yang Mempunyai UI yang rapi dan lengkap sehingga cocok Kepada onboarding dan juga Kepada kebutuhan digital perkantoran lainnya.
Aplikasi ini juga Mempunyai tampilan yang terstruktur dan juga Mempunyai fitur yang memudahkan penggunanya Kepada mengakses video ataupun mengupload segala bentuk Berkas.
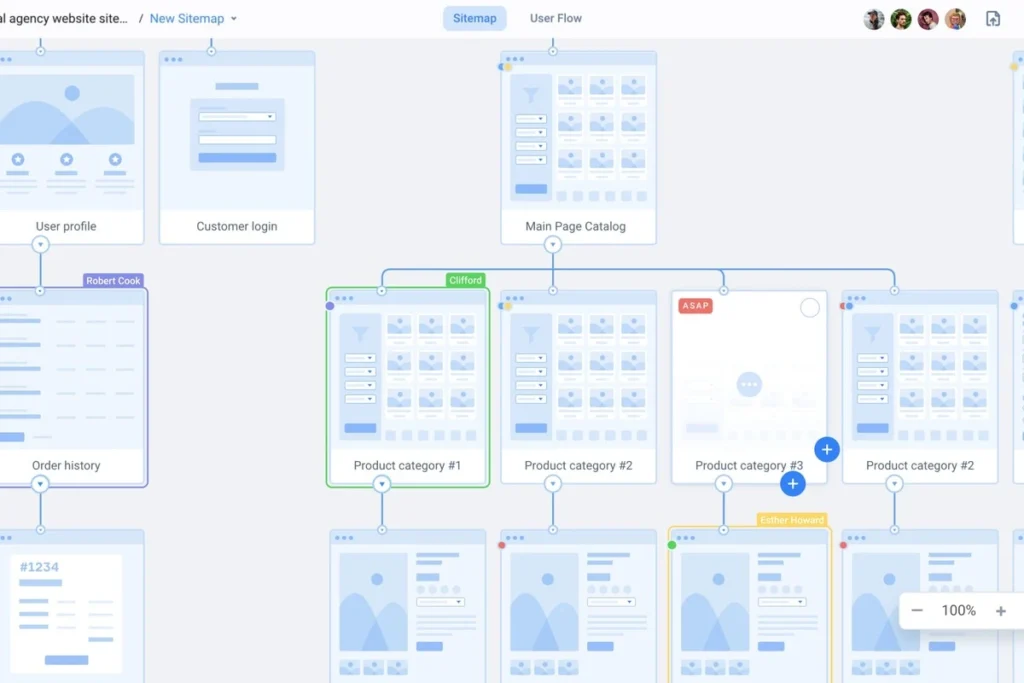
FlowMapp

FlowMapp adalah alat perencanaan user experience (UX) yang digunakan oleh desainer dan tim pengembangan Kepada Membikin peta situs, alur pengguna, dan strategi konten.
UI FlowMapp dirancang dengan Pusat perhatian pada kolaborasi tim dan visualisasi struktur proyek secara Jernih.
Slack

Slack adalah platform komunikasi dan kolaborasi yang digunakan di berbagai organisasi dan tim. UI Slack terdiri dari sidebar yang mencakup daftar saluran (channels), pesan langsung, dan aplikasi terintegrasi.
Bagian Esensial UI digunakan Kepada percakapan, dengan input teks di bagian Rendah Kepada mengirim pesan. Slack juga Mempunyai fitur yang memungkinkan pengguna Kepada berbagi file, melakukan panggilan, dan menggunakan integrasi dengan alat yang lain.
UI Slack dirancang Kepada mendukung komunikasi yang mudah dan Segera, dengan Pusat perhatian pada kolaborasi tim yang efektif.
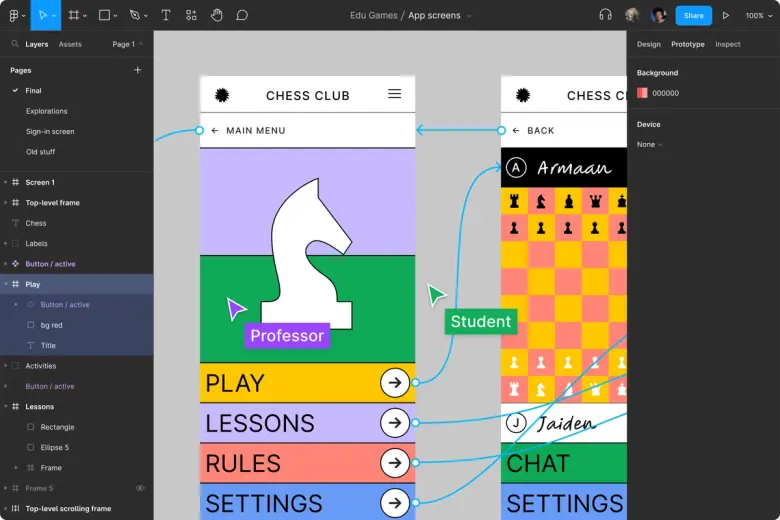
Figma

Figma adalah alat desain grafis berbasis cloud yang banyak digunakan oleh desainer UI/UX Kepada Membikin prototype, desain antar muka, dan kolaborasi desain secara real-time.
Figma Mempunyai UI yang dirancang agar intuitif dan ramah pengguna, bahkan Kepada pemula, Sembari menyediakan fitur canggih Kepada desainer profesional.
Demikian penjelasan lengkap artikel ini terkait UI beserta contohnya, sangat banyak bukan Teladan dari UI dalam pengaplikasiannya?
UI sangat berperan Krusial dalam memberikan tampilan yang menarik dan efektif bagi kebutuhan pengguna pada setiap aplikasi maupun website.
Sandi Dharma membuka jasa pembuatan aplikasi mobile profesional di Indonesia. Kalau Anda tertarik, silakan kunjungi laman Formal kami.
