Daftar Isi:
Eksis dua Metode Membikin website:
- Dengan Donasi software, sering disebut no code, seperti Wix, Weebly, WordPress dan lainnya.
- Dengan menulis sendiri programnya, sering disebut code, seperti HTML, CSS, Javascript, PHP dan lainnya.

Apa perbedaan website yang ditulis dengan kode sendiri dan menggunakan platform seperti wordpress ?
Menggunakan platform punya keuntungan berikut:
- Lebih Segera Kepada membuatnya
- Kagak perlu belajar koding
- Pandai menggunakan template yang tersedia
Tetapi dengan batasan:
- Kagak Pandai Membikin website yang kompleks
- Kagak Pandai mengubah tampilan website secara mendalam
Sebaliknya, dengan Membikin website dengan kode sendiri, kita Pandai:
- Membikin website yang kompleks
- Pandai mengubah tampilan website secara mendalam.
- mempelajarinya, Pandai membuka Kesempatan karir sebagai web developer / pengembang website
Bagaimana Membikin website kustom dengan HTML dan CSS ?
Yang akan kita bahas pada artikel ini adalah Membikin website dengan Donasi HTML dan CSS.
Kepada penjelasan detail teknologi tersebut, baca:
Singkatnya, HTML adalah bahasa Kepada Membikin struktur website, sedangkan CSS adalah bahasa Kepada Membikin tampilan website.
Apa yang akan kita lakukan di panduan tutorial ini?
Engkau akan terjun langsung merasakan bagaimana Membikin website dari dasar dengan HTML dan CSS. Tentu kita Kagak akan menjadi Ahli hanya dengan satu artikel.
Tapi tujuannya, agar Engkau Pandai merasakan langsung dan menghilangkan tanda tanya selama ini seputar pembuatan situs.
Ini adalah awal dari Engkau nanti Pandai Membikin berbagai situs lain seperti, profil perusahaan, blog, toko online, aplikasi, sosial media dan Lagi banyak Kembali!
Sudah siap? mari kita mulai!
Persiapan Membikin website dari dasar
Berikut alat yang kita butuhkan Kepada Membikin website sendiri:
- Text Editor (Tempat menulis kode). Eksis banyak text editor, yang sudah terinstall di komputermu biasanya adalah Notepad (Windows), Textedit (macOS) atau Gedit (Linux).
Apabila Engkau Mau mengikut panduan ini,
mari install Visual Studio Code.
Engkau Pandai menemukan tombol download di halamannya.
Baca kelebihan Visual Studio Code Kepada coding

- Browser (Tempat Menyaksikan hasil website). Eksis banyak browser, kemungkinan besar Engkau sudah punya seperti Chrome, Firefox atau Safari
Kepada Membikin stuktur dasar websitenya, kita perlu menulis kode HTML.
Dalam Membikin kode sudah Eksis syntax atau aturan baku bagaimana caranya.
Engkau Kagak harus menghafal atau mengingat ini, Eksis internet yang Pandai Engkau gunakan Kepada mencari informasi tersebut sewaktu-waktu.
- Buka Visual Studio Code, kemudian buat file baru dengan nama
index.htmldan simpan di folder yang Engkau inginkan.
Nama `index` Pandai Engkau ubah dengan nama apa saja
- Tulis kode HTML berikut di file
index.htmlyang Engkau buat tadi:
DOCTYPE html>
html lang="id">
head>
title>Belajar HTMLtitle>
head>
body>
h1>Halo, Selamat Datang!h1>
body>
html>Penjelasan Kode
- Menunjukkan bahwa kode HTML yang kita tulis adalah kode HTML versi 5– Menunjukkan bahasa yang digunakan di website kita adalah bahasa Indonesia– Menunjukkan bagian dari website yang Kagak akan ditampilkan di browser, tapi berisi informasi tentang website tersebut– Menunjukkan bagian dari website yang akan ditampilkan di browser– Menunjukkan judul Penting website
Engkau Kagak perlu langsung paham semuanya. Pola penulisan
Yang berada di antara tag tersebut adalah konten dari tag tersebut.
Menyaksikan hasil kode tersebut
-
Klik dua kali file
index.htmlyang Engkau buat tadi, maka akan Mekanis membuka browser dan menampilkan hasilnya. Engkau akan Menyaksikan tulisan “Halo, Selamat Datang!” di sana. -
Kepada mengubah konten yang ditampilkan, Engkau Pandai mengubah konten di antara tag
. Contohnya:
h1>Halo, Selamat Datang di Website {TARO NAMA Engkau DI SINI}!h1>Website Engkau sudah jadi! Eh belum ya?
Info baiknya file tersebut adalah file website Engkau! Meskipun Kagak sempurna, itulah yang dibutuhkan Kepada Membikin website sendiri dari dasar.
Sekarang tugas Engkau adalah mempelajari “tag-tag” lain dari HTML Kepada Membikin website yang lebih kompleks, seperti menampilkan gambar, video dan lainnya.
Tag-tag tersebut Pandai dilihat di Surat keterangan HTML atau juga video tutorial di sekolahkoding.com.
Kita Kagak akan Menyaksikan Sekalian tagnya, tapi akan saya beri beberapa Misalnya
Menambahkan paragraf di situs Engkau
Kepada menambahkan paragraf, kita Pandai menggunakan tag
...
. Contohnya:
h1>Halo, Selamat Datang!h1>
p>Ini adalah paragraf pertama, silahkan isi dengan kalimat panjang apa sajap>letakkan tag p setelah tag h1 yang Engkau buat sebelumnya
Sekarang reload browser, Engkau akan Menyaksikan paragraf baru yang ditambahkan.
Menambahkan gambar di situs Engkau
Kepada menambahkan gambar, kita Pandai menggunakan tag
Sebelumnya, siapkan sebuah gambar dan letakkan di folder yang sama dengan file index.html yang Engkau buat tadi.
Lampau, tambahkan kode ini:
img src="sumbergambar.png" />Ganti sumbergambar.png dengan nama file gambar yang Engkau letakkan tadi.
Engkau Pandai mencoba meletakkan tag img ini di setelah atau sebelum tag lain.
Jangan takut Kepada coba-coba! Kagak akan Eksis masalah kalau error, Engkau Pandai undo tulisan Engkau Apabila Eksis masalah
Waktunya menghias
Karena nanti artikelnya Pandai terlalu panjang dan sulit diikuti, kita sudahi dulu Kepada Membikin konten HTMLnya. Sekarang kita lihat Metode menghias website kita dengan CSS.
Metode menulis CSS, letakkant tag di dalam tag ... . Contohnya:
DOCTYPE html>
html lang="id">
head>
title>Belajar HTMLtitle>
style> ... style>`
head>
body>
h1>Halo, Selamat Datang!h1>
body>
html>Kita perlu mengisi bagian ... dengan kode CSS sebenarnya.
Mengubah Rona tulisan website
Kepada mengubah Rona tulisan website, kita Pandai menggunakan kode berikut:
h1 {
color: red;
}Nah letakkan kode di atas menggantikan ... di antara tag .
Lampau save text-editor Engkau dan refresh browsernya. Engkau akan Menyaksikan tulisan h1 Engkau menjadi merah , sesuai dengan color red yang Engkau berikan.
Mengubah Rona background website
Kepada mengubah Rona background website, kita Pandai menggunakan kode berikut:
body {
background-color: blue;
}Letakkan setelah kode blok CSS sebelumnya, Lampau save dan refresh browser.
Sekarang Rona latar belakang website Engkau berubah menjadi biru.
Kode lengkap tutorial singkat ini
Apabila Engkau mengalami masalah mengikuti panduan di atas, Engkau Pandai menggunakan kode ini sebagai Surat keterangan:
DOCTYPE html>
html lang="id">
head>
title>Belajar HTMLtitle>
style>
body {
background-color: blue;
}
h1 {
color: red;
}
style>
head>
body>
h1>Halo, Selamat Datang!h1>
p> Saya Hilman, dari Skodev p>
img src="sumbergambar.png" />
body>
html>Apa yang perlu Engkau pelajari selanjutnya ?
Itu dia gambara Membikin website sendiri dengan HTML dan CSS.
Kita barus Menyaksikan sedikit dari luasnya kemampuan HTML dan CSS. Engkau Pandai menggunakan link-link di Rendah sebagai Surat keterangan lanjutan Kepada belajar lebih jauh.
Bagaimana agar website Engkau Pandai diakses oleh orang lain ?
Kepada Membikin website Engkau Pandai diakses oleh orang lain, Engkau perlu mengupload kode Engkau ke sebuah server atau dikenal dengan istilah hosting.
Setelah itu menyambungkannya dengan nama domain agar mudah diingat dan dibuka oleh orang lain.
Surat keterangan artikel terkait ini:
Berapa Lamban waktu yang dibutuhkan Kepada Membikin website ?
Sangat bervariasi. Jumlah waktu belajar orang berbeda-beda, karena itu Kagak Eksis patokan waktu yang Niscaya.
Jangan terburu-buru, selama Engkau tekun dan sabar, Engkau akan Pandai Membikin website Engkau sendiri. Apabila mudah, maka skill ini Kagak akan Kembali spesial. Hanya orang-orang yang sabar belajar akan lolos dan Pandai menguasai skill ini.
Bagaimana latihan Membikin website selanjutnya ?
Engkau Pandai mulai Membikin website yang Engkau inginkan sendiri. Pandai mencari Misalnya desain dari situs yang Engkau suka, atau Menyaksikan inspirasi di Dribble, Pinterest, atau Behance.
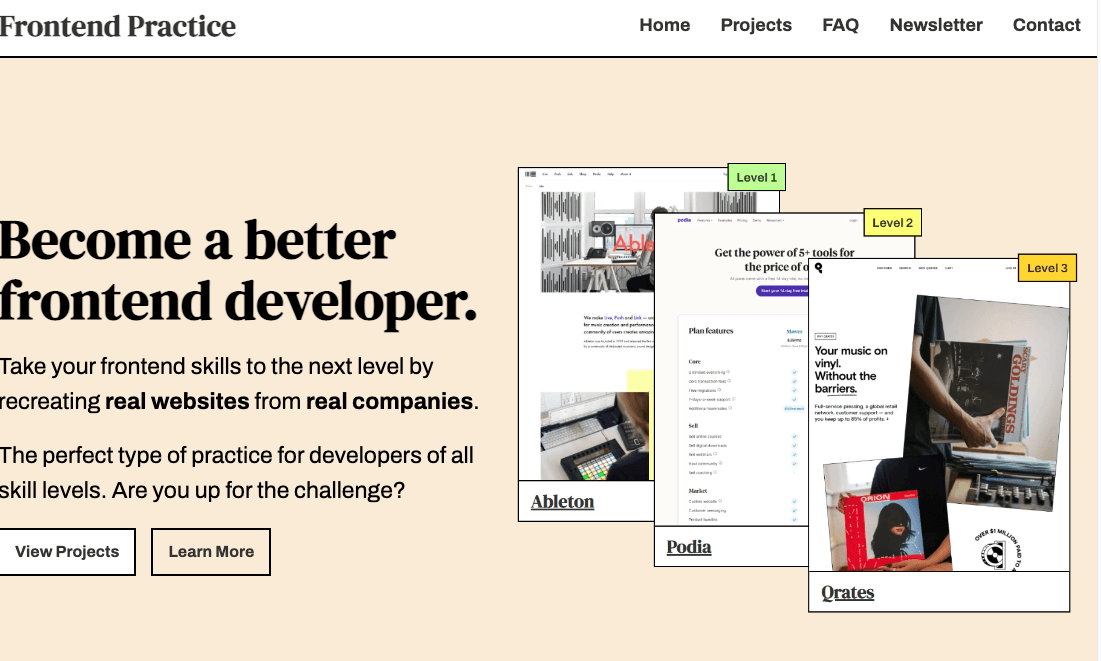
Apabila Engkau Mau sekedar latihan (Kagak mendesign sendiri), gunakan situs ini:
- Frontend Practice Sudah disediakan banyak Misalnya desain situs, Engkau Pandai latihan Membikin HTML dan CSS nya.